تقریبا در همه پروژههایی که انجام دادهام نیاز به انتخاب تاریخ توسط کاربر داشتم. به نظرم در حال حاضر بهترین کتابخانهای که این کار را انجام میدهد Persian Date Picker است.
Persian Date Picker یک کتابخانه Jquery است که با آن میتوانیم به سادگی یک انتخابگر تاریخ شمسی در صفحات وب داشته باشیم. این کتابخانه برای کار با تاریخ فارسی از یک کتابخانه دیگر به نام Persian Date استفاده میکند.
آموزش کار با Persian Date Picker
راحت ترین روش استفاده از این کتابخانه قرار دادن فایل های css و js این کتابخانه در صفحه html است.
توجه داشته باشید حتما قبل از آن باید jquery و persian-date در صفحه لود شده باشند.
بهتر است فایل css را در تگ head و فایل js را قبل از پایان تگ body قرار دهید.
فایل ها را می توانید از این صفحه دانلود کنید.
بعد از لود کردن کتابخانه، به شکل زیر به یک input از نوع text که در صفحه وجود دارد آن را اعمال میکنیم.
<head>
<link rel="stylesheet" href="css/persian.datepicker.css"/>
</head
<body>
<input type="text" class="date-input" />
.
.
.
<script src="js/jquery.js"></script>
<script src="js/persian.date.js"></script>
<script src="js/persian.datepicker.js"></script>
<script>
$(document).ready(function () {
$(".date-input").pDatepicker();
});
</script>
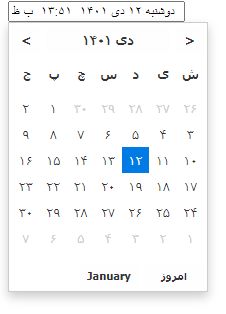
</body>با انجام این کار input مورد نظر قابلیت انتخاب تاریخ را خواهد داشت.

آشنایی با option ها
این کتابخانه تنظیماتی (option) دارد که می توانیم برای تغییر قالب نمایش و حتی ظاهر انتخابگر تاریخ از آنها استفاده کنیم.
این تنظیمات داخل متد pDatepicker نوشته می شوند.
$(".date-input").pDatepicker({
autoClose: true,
});در این مثال با یک option به نام autoClose مشخص کردم که بعد از انتخاب تاریخ کادر بسته شود.
به همین شکل می توانیم یک یا چند option مختلف را اعمال کنیم تا نتیجه دلخواهمان را بگیریم.
در ادامه چند تا از option های پرکاربرد را توضیح میدهم.
تعیین مقدار اولیه
initialValue: برای تعیین اینکه فیلد تاریخ مقدار اولیه داشته باشد یا خیر.
اگر true باشد تاریخ روز را نمایش میدهد.
$(".date-input").pDatepicker({
initialValue: false,
});قالب نمایش تاریخ و زمان
format: نحوه نمایش تاریخ را مشخص میکند. به صورت پیشفرض تاریخ را به همراه ساعت نشان میدهد.
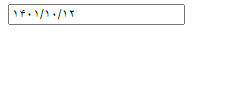
در مثال زیر فرمت را طوری نوشتم که فقط تاریخ نشان داده شود.
$(".date-input").pDatepicker({
format: "YYYY/MM/DD",
});
چند مورد دیگر از فرمت هایی که می توانیم بنویسیم:
// YYYY/MM/DD H:m:s => ۱۴۰۱/۱۰/۱۲ ۱۴:۵۵:۴
// YYYY/MM/DD H:m:s => ۱۴۰۱/۱۰/۱۲ ۱۴:۵۵:۴
// YYYY/MM/DD H:m:s h:m:s a => ۱۴۰۱/۱۰/۱۲ ۳:۰۰:۴۱ ب ظ
// h:m:s a => ۳:۰۰:۴۱ ب ظ
انتخابگر ساعت
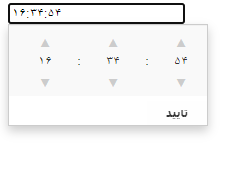
onlyTimePicker: اگر می خواهید فقط یک انتخابگر ساعت و دقیقه و ثانیه داشته باشید این option را true کنید.
$(".date-input").pDatepicker({
initialValue: false,
onlyTimePicker: true,
format:"H:m:s"
});
با همین چند option اکثر نیازهای روزمره ما در انتخاب تاریخ شمسی برطرف میشود. اگر علاقه داشتید عمیق تر درباره این کتابخانه اطلاعات کسب کنید و option های بیشتری را ببینید به مستندات آن مراجعه کنید.