لایووایر(Livewire) یک فریمورک فول استک برای لاراول است. یعنی با استفاده از آن هم بک اند و هم قابلیت های فرانت به زبان php نوشته میشود و نیازی به کدنویسی جاوااسکریپت نداریم.
نمیدانم تا حالا با فریمورک های جاوااسکریپت مثل vue یا react کار کرده اید یا خیر. این فریمورک ها برای ساختن سایت و اپلیکیشن های تک صفحه ای(SPA) استفاده می شوند.
قابلیت های زیادی دارند که هم کد نویسی فرانت را راحت تر می کند و هم نگهداری کد (maintainability) آسان تر خواهد شد(حداقل در مقایسه با جی کوئری).
اما یادگیری این ها برای یک برنامه نویس که تمام تمرکز خود را روی بک اند گذاشته شاید چندان خوشایند و اصلا لازم نباشد.
از طرفی در بسیاری از پروژه ها نیاز به پیاده سازی یک سری فیچرهای فرانت اند وجود دارد و خود بک اند کار به عنوان تنها دولوپر پروژه، مجبور به پیاده سازی این ویژگی هاست.
اینجاست که لایووایر به کمک ما می آید.
نحوه استفاده از livewire با یک مثال
برای اینکه در عمل کاربرد لایووایر را ببینید بیایید یک پروژه خیلی کوچک را بنویسیم.
بعد از نصب لاراول با استفاده از کامپوزر لایووایر را نصب کنید.
composer require livewire/livewireفایل های css و js مخصوص لایووایر را در صفحه قرار دهید.@livewireStyles قبل از پایان تگ head و @livewireScripts قبل از پایان تگ body
@livewireStyles
</head>
<body>
...
@livewireScripts
</body>
</html>برای استفاده از لایووایر باید یک کامپوننت بسازیم. کامپوننت می تواند هرچیزی باشد. از یک تگ div ساده تا یک صفحه html کامل. برای این مثال قرار است دو تا فیلد بسازیم که مقدار داخل آنها با هم جمع شود و نمایش داده شود.
اسم کامپوننت را گذاشتم Calculator.
php artisan make:livewire Calculator
لایووایر با اجرای این دستور دو فایل درست میکند:
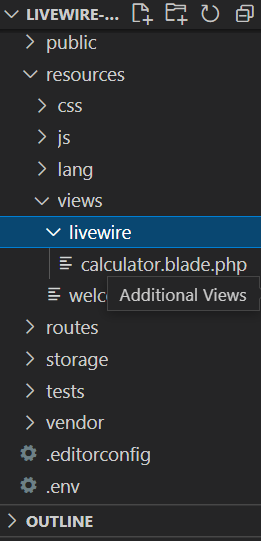
- counter.blade.php در پوشه resources/views/livewire
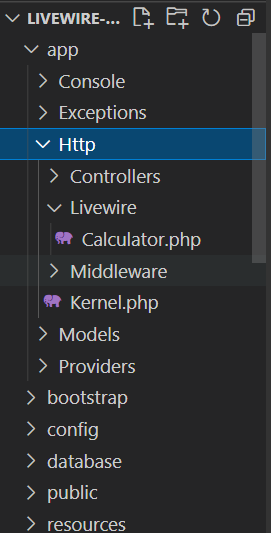
- Counter.php در پوشه app/Http/Livewire


اولی خود کامپوننت است و دومی هم یک کلاس php که کدهای محاسبات و پردازش کامپوننت در آن قرار می گیرد.
در داخل فایل blade حتما کدهای کامپوننت باید داخل یک تگ div قرار بگیرند.
داخل این فایل دو فیلد input اضافه می کنم تا یک ماشین حساب ساده با لایو وایر بسازیم.
<div>
<input type="text" >
<span>+</span>
<input type="text" >
<div>
Sum Result:
</div>
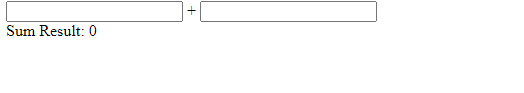
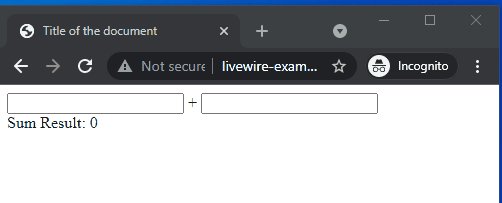
</div>قرار است هرچیزی در کادر اول و دوم نوشتیم بدون فشار دادن دکمه یا استفاده از تگ form با هم جمع شود و نتیجه نمایش داده شود.
حالا باید کامپوننت را در صفحه لود کنیم :
@livewire(calculator)
عبارت داخل پرانتز اسم کامپوننت است. در واقع اسم فایل blade ایجاد شده را باید اینجا بنویسیم.
لایووایر مشابه Vue.js یک سری attribute به تگها اضافه میکند. مثلا من می خواهم مقدار اینپوت در یک متغیر ذخیره شود. input را این شکلی مینویسم.
<input wire:model="number1" type="text" >
<span>+</span>
<input wire:model="number2" type="text" >به این wire:model می گویند دایرکتیو (directive). کار این دایرکتیو این است که مقدار input را در یک متغیر ذخیره میکند یا به اصلاح دقیق تر مقدار اینپونت به متغیر bind(متصل) می شود. با تغییر مقدار اینپوت مقدار متغیر هم عوض خواهد شد بدون نیاز به لود شدن دوباره صفحه.
هر متغیری که در فایل blade استفاده می کنید، باید حتما در کلاس کامپوننت به صورت public تعریف شده باشد. پس من هم این دو متغیر را در کلاس کامپوننت می نویسم.
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Calculator extends Component
{
public $number1;
public $number2;
public function render()
{
return view('livewire.calculator');
}
}در نهایت فایل blade را هم به این شکل می نویسیم.
<div>
<input wire:model="number1" type="text" >
<span>+</span>
<input wire:model="number2" type="text" >
<div>
Sum Result: {{(int)$number1 + (int)$number2}}
</div>
</div>
اینپوت اول به متغیر $number1 بایند شده و اینپوت دوم به متغیر $number2 .
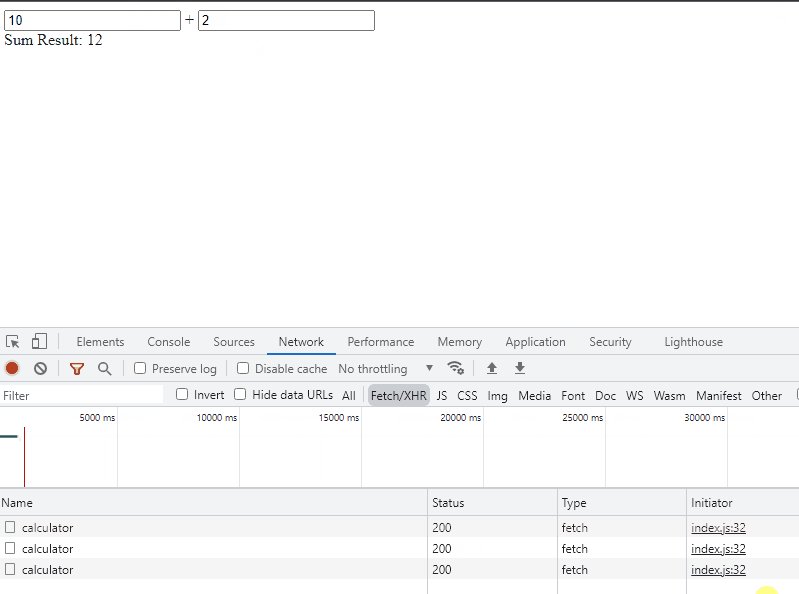
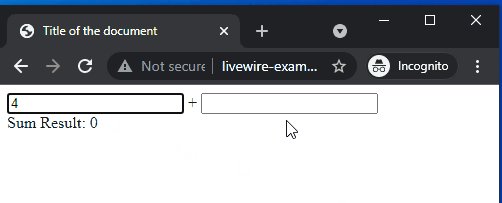
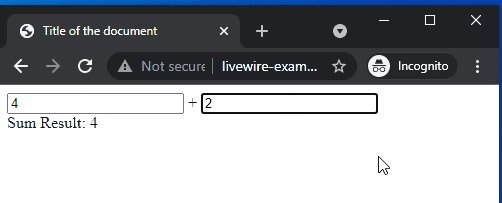
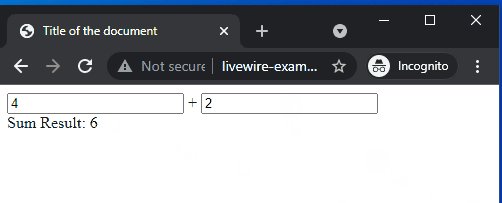
در آخر هر دو متغیر با هم جمع شده اند. اگر امتحان کنید میبینید که بعد از تایپ کردن نتیجه بلافاصله نمایش داده می شود.
از (int) پشت متغیرها استفاده کردم تا اگر غیر از عدد چیز دیگری وارد شد با خطا مواجه نشوم. اسم این کار cast کردن است.
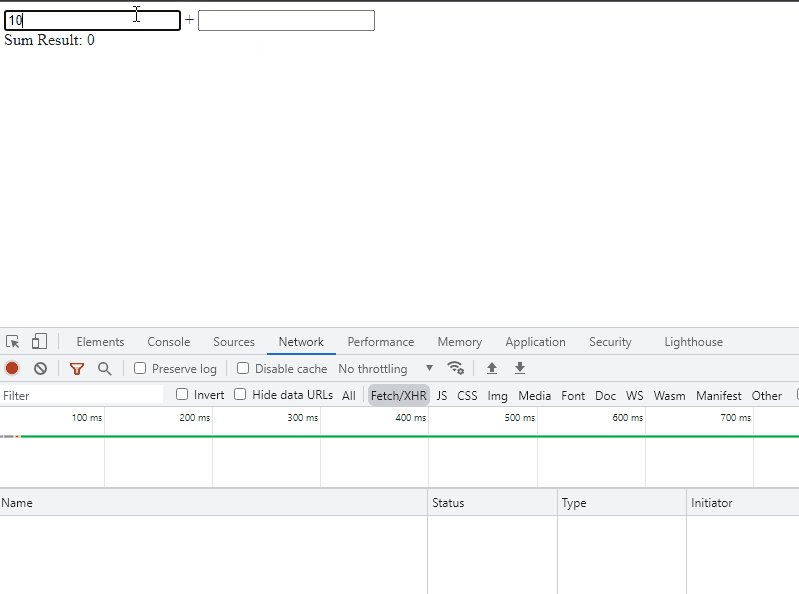
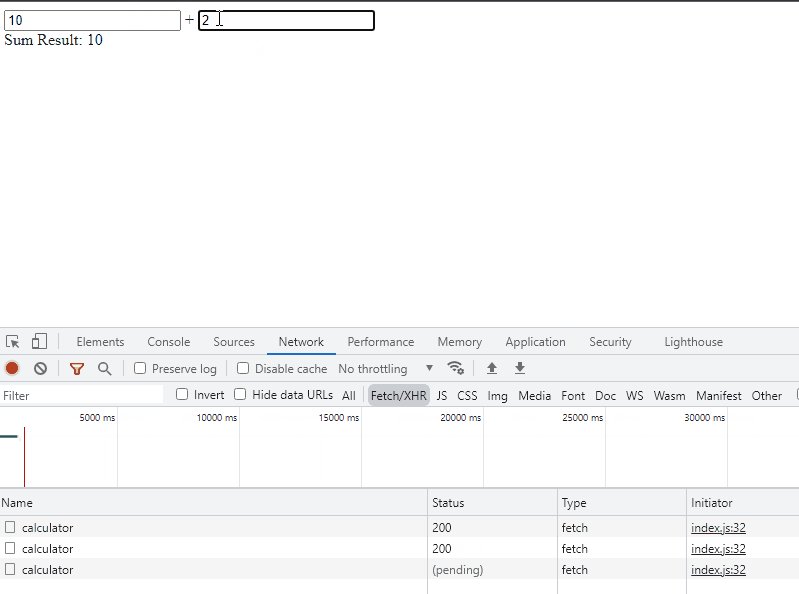
پشت صحنه لایووایر چه اتفاقی می افتد؟
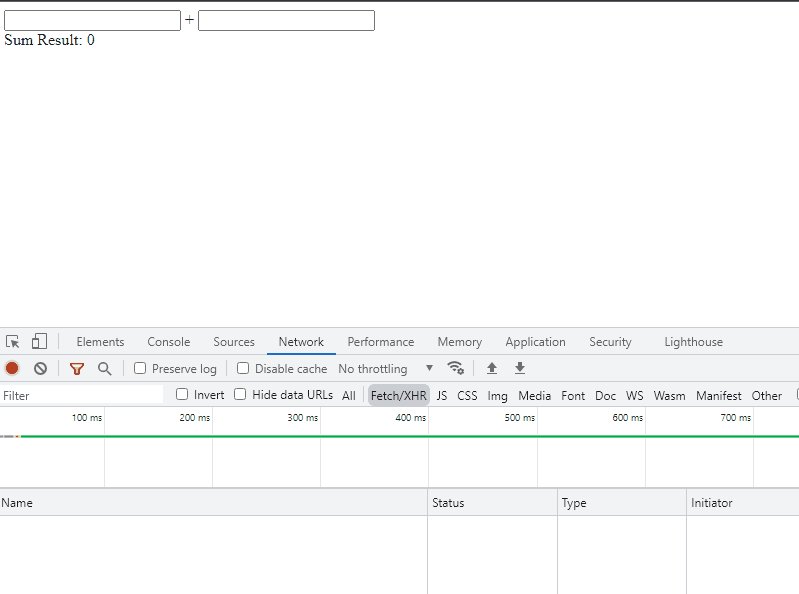
لایووایر در پشت صحنه با استفاده از ریکوست ایجکس کار میکند. در واقع با هر بار تایپ در فیلد های bind شده یک ریکوئست ارسال می شود به سمت سرور که چک میکند که آیا چیزی تغییر کرده یا نه. قسمتی که تغییر کرده باشد را ویرایش می کند و نشان می دهد.
به راحتی می توانید این را در تب network در developer tools کروم مشاهده کنید.

چه چیزهایی با لایووایر می شود ساخت؟
تقریبا همه کارهایی که قبلا با استفاده از جی کوئری و ریکوئست های ایجکس انجام میدادیم با لایووایر بدون نوشتن کد جاوااسکریپت قابل انجام است.
در آخر پیشنهاد می کنیم سری به داکیومنت لایووایر بزنید. مثال های خوبی دارد.
سایت livewire چند ویدئوی آموزشی رایگان هم دارد. در آن ها کارهای روتینی که با لایووایر می شود انجام داد مثل validation و کار با فرم ها را توضیح داده.

عالی
عالی بود ممنون