پلاگین نویسی از نظر من یکی از جذاب ترین کارهایی است که یک برنامه نویس با وردپرس میتواند انجام دهد.
امروز قرار است ببینیم چطور میتوانیم ساخت یک پلاگین وردپرس را شروع کنیم.
من با همین آموزش اولین پلاگین خودم را برای همین سایت نوشتم.
برای هایلایت کدهایی که در این مقاله می بینید یک پلاگین ساده وردپرس درست کردم که در انتهای مقاله نحوه ساخت این پلاگین را با هم میبینیم.
اینجا سعی کردم مفاهیم اصلی و چیزهایی که برای شروع نوشتن پلاگین وردپرس نیاز است را مطرح کنم. واضح است که پلاگین نویسی جزییات خیلی بیشتری دارد و همه آن در یک مطلب جا نمیگیرد.
پلاگین راهی برای افزایش قابلیت های سایت
پلاگین ها در واقع کدهایی هستند که ما برای افزایش قابلیت به وردپرس اضافه می کنیم. وردپرس برای اینکه برنامه نویسها بتوانند راحت تر سایتهای وردپرسی را سفارشی سازی کنند، یک ساختار برای افزودن کدها به وردپرس طراحی کرده.
اگر با وردپرس کار کرده باشید، حتما میدانید که یک پلاگین چطور نصب میشود. اگر پوشه افزونه را در مسیر wp-content/plugins قرار دهید، وردپرس پلاگین را شناسایی می کند.
بیایید اولین افزونه خودمان را بنویسیم و روی وردپرس نصب کنیم.
معرفی افزونه خودمان به وردپرس
همه افزونه های وردپرس در پوشه Plugins قرار دارند. پلاگین ما هم باید داخل همین پوشه باشد.
برای شروع ساخت افزونه یک پوشه در مسیرwp-content/plugins ایجاد میکنیم.
در این مثال دارم از وردپرس روی لوکال هاست استفاده میکنم. بهتر است قبل از اجرای کدها روی سایت اصلی روی لوکال هاست امتحان کنیم تا به مشکل خاصی برنخوریم.
پس برای هر افزونهای که قرار است بنویسیم باید یک پوشه با اسم مشخص در پوشه plugins بسازیم.
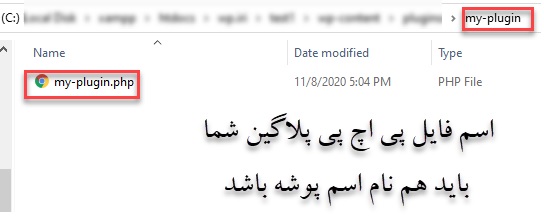
در قدم بعد باید یک فایل php با همان نام پوشه درست کنیم. تا الان فایل افزونه ما درست شده است اما بایدبه وردپرس بفهمانیم که این فایل یک افزونه است. مثلا اسم پلاگین من my-plugin است. پس یک پوشه به اسم my-plugin و یک فایل php هم داخل این پوشه به همین اسم (my-plugin.php)می سازیم.


داخل فایل php تگ php را باز میکنیم.
برای اینکه وردپرس افزونه ما را شناسایی کند، چند خط کد یا بهتر بگویم کامنت وجود دارد که به عنوان شناسه پلاگین عمل میکند.
به این قسمت اصطلاحا Header پلاگین هم می گویند.
این شناسه به این شکل است:
<?php
/*
Plugin Name: My Plugin
Plugin URI: https://rezasm.ir
description: My first WordPress Plugin
Version: 1.0.0
Author: reza
Author URI: https:/rezasm.ir
*/
این قسمتی که نوشتیم به وردپرس می فهماند که اسم و مشخصات پلاگین ما چیست.
البته همه اینها ضروری نیستند. تنها قسمت ضروری Plugin Name (اسم پلاگین) است. این گزینه در بخش لیست افزونه ها در پیشخوان وردپرس نشان داده میشود.
بقیه را اگر ننوشتید هم اهمیتی برای وردپرس ندارد. هر چند یک پلاگین حرفهای و تجاری باید مشخصات کامل را در هدر داشته باشد.
حالا اگر این فایل را ذخیره کنید و نگاهی به بخش افزونه های وردپرس بیاندازید می بینید که چه اتفاقی افتاده است. در بین افزونهها اسم افزونهای که ساختید نمایش داده شده است. تبریک میگویم. اولین افزونه خودتان را ساختید.

اینجا میتوانید افزونه را فعال کنید. اما خب این افزونه الان کار خاصی انجام نمی دهد. چون هنوز کدی برای آن ننوشتیم.
از الان به بعد باید به افزونه یک سری عملکرد اضافه کنیم.
برای این که این کار را انجام دهید، باید با php آشنا باشید چون تمام بکاند وردپرس با php نوشته شده است. البته خود وردپرس کلی تابع مخصوص دارد که معمولا از آنها زیاد استفاده میکنیم. اما در نهایت برای اعمال تغییرات مختلف و سفارشی کردن کارها، به php نیاز داریم.
هوک (Hook) پایه و اساس کد نویسی در وردپرس
میخواهم در مورد مفهوم بسیار مهم در ساخت پلاگین و قالب های وردپرسی به نام هوک (Hook) صحبت کنم.
تمام قابلیت هایی که شما به عنوان یک پلاگین نویس در وردپرس دارید با استفاده از هوکها مدیریت میشود.
وقتی شما قرار است در وردپرس تغییراتی ایجاد کنید یا فیچری به وبسایت وردپرسی با استفاده از پلاگین یا قالب های سفارشی اضافه کنید، مجاز نیستید تا هسته اصلی وردپرس را دستکاری کنید.
در سایت هایی که با php خام می نویسید، معمولا قسمت های اصلی کد قابل دستکاری و تغییر هستند. اما توسعه در وردپرس اینطوری انجام نمی شود.
معنی هوک همان چیزی است که به نظر میرسد. یعنی قلاب.
وردپرس برای بخش های مختلف سایت هوک یا قلاب درست کرده. کدهای ما در پلاگین موقع اجرا باید به قلاب های مرتبط در وردپرس وصل بشوند.
مثلا قسمت ادمین سایت یک قلاب مخصوص خودش دارد. وقتی بخواهیم با اجرای صفحه ادمین یک کد اجرا کنم(مثلا به کاربری که وارد پنل شده یک پیام نشان بدهم) کد خودم را به هوک مخصوص آن وصل میکنم.
فعلا با این کار نداریم که این قلاب دقیقا چطور با کدنویسی در هسته وردپرس پیاده سازی شده فقط میخواهیم تعریف و مفهوم آن را متوجه شویم و پلاگین خودمان را توسعه بدهیم.
این که چطوری این کار را انجام میدهیم را جلوتر خواهم گفت. الان باید بیشتر در مورد جزییات این هوک ها بدانید.
تمام کدها در وردپرس این شکلی اجرا میشوند:
در هر صفحه از وردپرس که باز میکنید در پشت زمینه یک سری تابع که به قلاب های مختلف وصل شدهاند در حال اجرا است.
وردپرس برای بخش های مختلف سایت هوک های مختلف تعریف کرده. هر قطعه کد باید به هوک مرتبط خودش وصل شود. در غیر اینصورت اصلا کد ما اجرا نخواهد شد یا باعث خطا و به همریختگی سایت میشود.
مثلا من میخواهم بعد از هر پست یک فرم ایجاد کنم که کاربر در خبرنامه ایمیلی من ثبت نام کند.
من به عنوان یک برنامه نویس وب باید بلد باشم چطور با html وcss یک فرم بسازم. اما چطور کاری کنم که این فرم بعد از هر پست من نمایش (یا هر جای دیگری)داده شود؟ اگر بخواهم این فرم را در همه مقالاتم جا بدهم چه؟
آیا راهش این است که بیایم و داخل سورس قالب این کد html فرم را قرار بدهیم؟ قطعا خیر.
وردپرس برای این کار یک هوک تعریف کرده است. من کافی است که به شکلی که در ادامه خواهم گفت به هوک مورد نظرم وصل شوم و کدهای خودم را اجرا کنم.
وقتی به یک هوک وصل میشویم باید یک تابع (callback)هم تعریف کنیم. که موقع وصل شدن به هوک اجرا شود.
وردپرس هوک ها را به دو بخش تقسیم کرده است : اکشن و فیلتر
انواع هوک در وردپرس: اکشن هوک (Action Hook)و فیلتر هوک(Filter Hook)
گفتیم که پایه اصلی کار در وردپرس هوکها هستند. خود این هوک ها دو دسته اند: اکشن و فیلتر
اکشنها این قابلیت را به شما میدهند که در هر جایی از وردپرس که خواستید یک کار خاص را انجام دهید.
مثلا یک منو به قسمت تنظیمات اضافه کنید. یا به کاربر نوتیفیکیشن در مواقع خاصی نشان دهید. همه این کارها با استفاده از اکشنها انجام میشود.
اما در مقابل، فیلترها با دیتا و اطلاعات درون وردپرس سر و کار دارند. هرجا نیاز به تغییر، اصلاح یا هر نوع کار دیگری با اطلاعات(پست ها کامنت ها و…) در وردپرس داشتید. باید از فیلتر ها استفاده کنید.
مثلا قرار است کدی بنویسید که یک تغییر در محتوای پست ها اتفاق بیفتد. یا یک کلاس css به تگ های خاصی اضافه شود. وردپرس برای دسترسی شما به این چنین مواردی، فیلترهایی تعریف کرده است. شما به آن فیلتر متصل میشوید و کدتان را اجرا می کنید.
نحوه استفاده از اکشن ها و فیلترها
اکشن ها را با تابع add_action صدا میزنیم. مثلا اکشنی داریم به نام admin_init. این اکشن موقع بالا آمدن صفحه ادمین وردپرس اجرا میشود. شما هر کدی را که به این اکشن متصل کنید موقع اجرای صفحه ادمین این کد هم اجرا میشود.
add_action("admin_init","show_notification");
function show_notification(){
//Notification Code Here
}در کد بالا add_action دو مقدار میگیرد. اولی اسم اکشن و دومی اسم تابعی که قرار است اجرا شود. این تابع را شما باید حتما تعریف کنید.
برای فیلتر ها هم یک تابع مشابه به نام add_filter وجود دارد. این تابع هم دو مقدار میگیرد. یکی نام فیلتر و دیگری اسم تابعی که قرار است اجرا شود.
فرق آن با add_action این است که تابعی که صدا میزنیم حتما باید یک مقدار بگیرد و یک مقدار هم برگرداند. این مقدار در واقع همان محتوایی است که قرار است تغییرات (فیلتر) روی آن اجرا شود.
add_filter("the_content","modify_callback");
function modify_callback($content){
//Some Changes In Content
return $content
}تابعی که برای فیلتر تعریف میشود باید حتما یک پارامتر داشته باشد.
این پارامتر همان دیتایی است که قرار است تغییر روی آن انجام شود. در کد بالا، فیلتر the_content برای محتوای مقالات است. تابعی که با این فیلتر تعریف میشود قرار است محتوا را دستکاری کند و مقدار نهایی را برگرداند.
ساخت یک افزونه ساده وردپرس با استفاده از هوک ها
برای اینکه در عمل کاربرد هوک ها را در افزونه نویسی وردپرس ببینیم و بهتر درک کنیم که چطور کار میکنند یک مثال را با هم انجام میدهیم.
من برای نمایش کدها در وبسایتم از یک کتابخانه به نام prismjs استفاده میکنم که کدها را با استایل های مختلف می تواند در مقالات نشان دهد.
یک سری افزونه برای استفاده این کتابخانه در وردپرس وجود دارد. اما چون استفاده از آن ساده بود تصمیم گرفتم به عنوان تمرین خودم همین افزونه را درست کنم.
اسم افزونه را میگذارم Prism Plugin. طبق چیزی که اول مطلب دیدیم برای معرفی افزونه، یک پوشه به اسم
prism-plugin درست میکنم و داخل پوشه یک فایل php با همین اسم می سازم.
حالا شناسه پلاگین که اول مطلب دیدیم را در فایل prism-plugin.php وارد میکنم و مشخصاتی که خودم میخواهم را برای آن مینویسم.
<?php
/*
Plugin Name: Prism Plugin
Plugin URI: https://rezasm.ir
Description: This plugin uses beautiful prism.js syntax Highlighter
Author: rezasm
Version: 1.0.0
Author URI: https://rezasm.ir/
*/الان اگر نگاه کنید وردپرس پلاگین ما را در قسمت افزونه ها شناسایی کرده است.
حالا باید یک کاری کنیم که کدهایی در پست های وردپرس با استفاده از بلاک <code> مینویسم با این افزونه نمایش داده شوند.
برای این کار به مستندات prismjs مراجعه میکنیم. طبق توضیحات این کتابخانه، باید دو فایل css وjs را دانلود کنیم و به وردپرس اضافه کنیم.
پس داخل پوشه افزونهای که درست کردیم، یک پوشه به نام assets اضافه میکنیم تا این فایل ها را داخل آن قرار بدهیم.

الان باید کاری کنم این فایل ها همراه با بالا آمدن صفحه وردپرس لود شوند.
برای این که کارمان برای استفاده از این فایل ها راحت تر شود دو تا ثابت تعریف میکنیم و مسیر این دو پوشه را به آن میدهیم.
define("PS_URI", plugin_dir_url(__FILE__));
define("PS_CSS", trailingslashit(PS_URI . "assets/css"));
define("PS_JS", trailingslashit(PS_URI . "assets/js"));خط اول ثابت PS_URI مسیر url برای افزونه را تعریف کرده است. وردپرس تابعی دارد به نام plugin_dir_url که مسیر پوشه افزونه را به ما میدهد و یک مقدار میگرد که اسم فایل اصلی افزونه است. این مقدار را __FILE__ گذاشته ام. این به این معنی است که همین فایلی که در آن قرار داریم فایل اصلی افزونه است.
در خط دوم و سوم هم مسیر پوشه های css و js را تعیین کردهام. تابع trailingslashit که اینجا میبینید یک تابع داخلی وردپرس است که کار اسلش گذاری در انتهای url را انجام میدهد. اگر خودتان هم در انتها اسلش گذاشته باشید خودش تشخیص میدهد.
اضافه کردن فایل های استایل یا اکشن با wp_enqueue_scripts
برای اضافه کردن فایل های css و جاوااسکریپت یک اکشن وجود دارد به نام wp_enqueue_scripts .
هر موقع بخواهیم فایل استایل یا جاوااسکریپت را از طریق پلاگین به وردپرس اضافه کنیم باید این اکشن را استفاده کنیم.
به این شکل:
add_action('wp_enqueue_scripts','load_prism_assets');همانطور که در مقدار دوم میبینید یک تابع به اسم load_prism_assets نوشته ام. کدهای اضافه کردن استایل به وردپرس را باید درون این تابع بنویسم. پس حالا که اکشن را اضافه کردیم باید این تابع را هم تعریف کنیم.
function load_prism_assets(){
if (!is_admin()) {
wp_enqueue_style('r-prismcss', PS_CSS . "prism.css");
wp_enqueue_script('r-prismjs', PS_JS . "prism.js");
}
}قبل از هرچیز در تابع چک میکنیم که در صفحه ادمین نباشیم بعد تابع اجرا شود. چرا؟ چون نیازی به لود شدن فایل های استایل در بخش ادمین نداریم. این کار با تابع is_admin انجام میشود.
بعد داخل شرط باید کدی بنویسیم که فایل ها را به صفحات وردپرس اضافه کند. وردپرس دو تابع برای فایل های css و js تعریف کرده.
wp_enqueue_style برای لود کردن فایل css
wp_enqueue_script برای لود کردن فایل js
آرگومان اول هر کدام از این دو تابع باید یک اسم باشد مهم نیست چه اسمی فقط چیزی باشد که بتوانید متوجه شوید این مربوط به چه فایلی است.
آرگومان دوم هم مسیر فایلی است که میخواهیم لود شود.
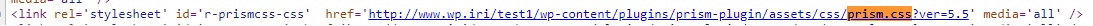
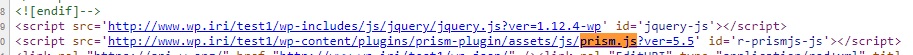
الان اگر سایت وردپرسی که در لوکال هاست درست کردیم را باز کنیم و سورس صفحه را ببینیم باید فایل هایی که اضافه شده اند در سورس صفحه وجود داشته باشند.


الان تقریبا کار ساخت افزونه ما تمام شد چون تنها کاری که برای استفاده از پلاگین prismjs نیاز داشتیم اضافه کردن استایل های مربوط به این پلاگین به وردپرس است.
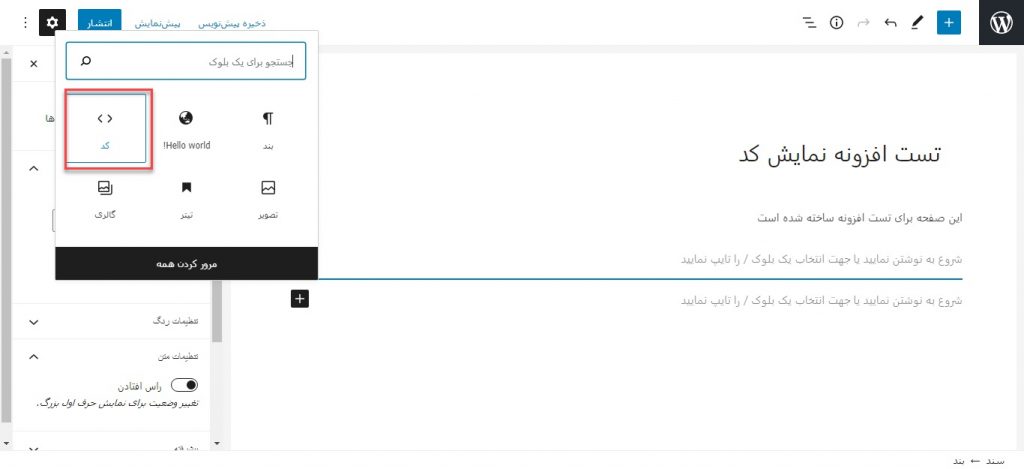
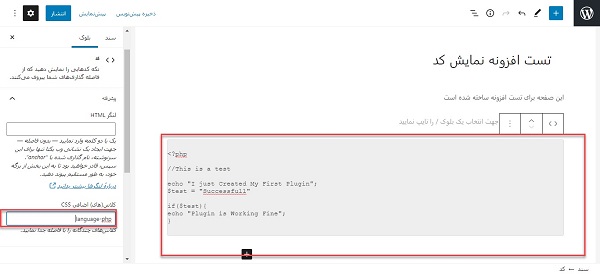
برای تست پلاگین یک پست جدید ایجاد میکنیم و یک بلاک code در آن اضافه میکنیم.

داخل بلاک کد چند خط کد php مینویسم. طبق مستندات کتابخانه prismjs در قسمت کلاس اضافی بلاکی که درست کردیم باید یک کلاس به اسم language-php اضافه کنیم.(چون من اینجا php مینویسم از این اسم استفاده کردم برای زبان های دیگر باید اسم همان زبان را بنویسید.)

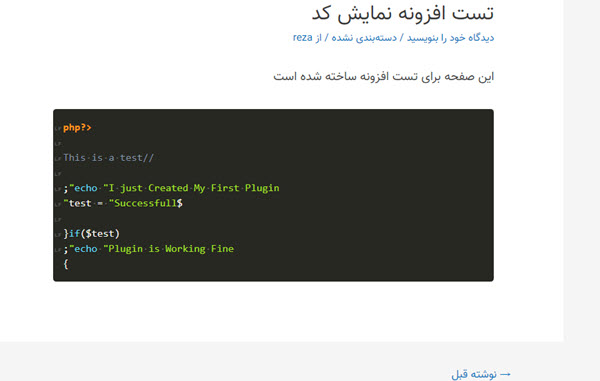
الان اگر همه مراحل را درست رفته باشیم باید کدهای خودمان را با استایل prismjs ببینیم.

خب استایل کدها دارد درست کار میکند. فقط یک مشکل وجود دارد. کدها به صورت راست به چپ نشان داده می شوند.
ظاهرا اگر زبان وردپرس فارسی باشد این مشکل به وجود می آید. برای حل مشکل باید خودمان به این بلاک کد یک استایل جداگانه بدهیم تا چینش آن درست شود.
پس برای این کار یک فایل css دیگر اضافه میکنیم تا کد مورد نظرمان را بنویسیم.

این کد را به فایل css اضافه میکنیم:
.fix-ltr{
direction: ltr;
unicode-bidi: bidi-override;
}direction: ltr کد را چپ به راست میکند و unicode-bidi: bidi-override به مرورگر میفهماند که باید همین جهتی که برای کد تعیین کردیم را برای این کلاس اعمال کند و کاری به فارسی بودن زبان صفحه نداشته باشد.
حالا این فایل css را هم به وردپرس اضافه میکنیم پس تابع load_prism_assets در نهایت این شکلی خواهد شد:
function load_prism_assets(){
if (!is_admin()) {
wp_enqueue_style('r-prismcss', PS_CSS . "prism.css");
wp_enqueue_script('r-prismjs', PS_JS . "prism.js");
wp_enqueue_style('r-ppcss', PS_CSS . "pp-style.css");
}
}الان باید کلاس fix-ltr که در همین فایل css نوشتیم را به بلاک code اضافه کنیم.
چون نیاز به اضافه کردن کلاس به یک تگ مشخص داریم. پس باید از فیلترها استفاده کنیم. همانظور که قبل تر دیدیم، برای تغییر در محتوای صفحات از فیلترها کمک میگیریم.
تابع add_filter را صدا میزنیم.
add_filter('the_content','pp_fix_ltr',10,1);
آرگومان اول (the_content) یک فیلتر موجود در وردپرس است که محتوای پست ها را درون خودش دارد.
آرگومان دوم هم همان تابعی است که باید اجرا شود.
آرگومان سوم در این تابع اولویت را تعیین میکند. در یک پلاگین، معمولا از فیلترهای زیادی استفاده میکنیم و ممکن است چند تغییر قرار باشد روی یک محتوا انجام شود. اینجا با دادن یک شماره، مشخص میکنیم که اولویت چندم است. من اینجا 10 گذاشته ام و اگر فیلتر دیگری داشتیم که مثلا 11 بود اول فیلتر با شماره 10 اجرا میشد و بعد 11.
آرگومان آخر هم تعداد پارامترهایی است که تابع ما قرار است بگیرد.
وقت آن است که تابع را تعریف کنیم. این تابع قرار است کلاس fix-ltr را به بلاک کد اضافه کند.
function pp_fix_ltr($code){
$pattern = '/wp-block-code fix-ltr/';
$replace = 'wp-block-code fix-ltr fix-ltr'
$code = preg_replace($pattern,$replace,$code);
return $code;
}تابع یک پارامتر دارد که اینجا اسمش را $code گذاشته ام. اینجا چون از فیلتر the_content استفاده کردیم کل محتوای پست ها در این $code قرار دارد. اما من با کل محتوا که کاری ندارم من فقط قرار است بلاک کد را پیدا کنم و یک کلاس به آن اضافه کنم. برای همین از الگوهای regex و تابع preg_replace در php استفاده میکنم.
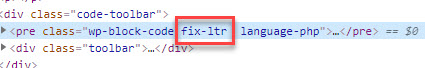
بلاک کد در صفحات وردپرس یک کلاس دارد به نام wp-block-code fix-ltr . من با regex باید کاری کنم که یک کلاس fix-ltr به آن اضافه شود.
تابع preg_replace در مثال بالا هرجا wp-block-code fix-ltr وجود داشته باشد آن را پیدا میکند و با متغیر $replace جایگذاری میکند و درون $code که همان محتوای پست ما است قرار میدهد.
درنهایت هم مقدار $code که تغییر کرده را بر میگردانیم.
برای اینکه فیلتری که ساختیم در وردپرس اجرا شود باید یک تابع دیگر به نام apply_filters را صدا بزنیم:
apply_filters('the_content',$code);آرگومان اول این تابع اسم همان فیلتر the_content است که در add_filter هم استفاده کردیم.
آرگومان دوم اسم پارامتر تابعی است که برای add_filter تعریف کردیم.
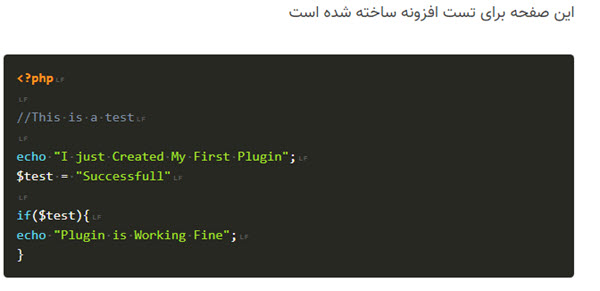
حالا اگر پست تستی که نوشته بودیم را نگاه کنیم جهت کد درست شده است.

اگر با inspect element بلاک کد را چک کنیم. میبینم که کلاس fix-ltr اضافه شده است.

جمع بندی
در این پلاگین سادهای که نوشتیم کاربرد اکشن ها و فیلترها را دیدیم. قطعا نوشتن یک پلاگین حرفه ای و تجاری بیشتر از این ها کار میبرد و جزییات آن زیادتر است. اما درک همین مفاهیم اولیه برای ادامه کار ضروری است.
حالا شما بگویید. اگر به پلاگین نویسی برای وردپرس علاقه مند هستید چه سوالی در این زمینه ذهن شما را مشغول کرده است؟
[…] هرچیز، واضح است که باید پلاگین خودمان را همانطوری که قبلا دیدیم به وردپرس تعریف و آن را فعال کنیم. من اسم پلاگین […]
سلام وقت بخیر
اگر امکان دارد در مورد ویجت نویسی المنتور هم مطلب آموزشی منتشر کنید با تشکر
سلام، حرف نداری همشهری
سلام.ممنون بابت آموزش. یک ابزار رایگان برای تولید افزونه های وردپرس ایجاد کردم و شما میتونید خیلی راحت و به صورت گرافیکی افزونه وردپرس مورد نظر خودتون را ایجاد کنید. اگر حمایت بشه نسخه تحت وب اون را هم ایجاد میکنم. خواهش میکنم این ابزار را تست کنید و در نظرسنجی شرکت کنید و بازخورد بدید.
این ابزار را میتونید از گیت هاب دریافت کنید.
https://github.com/asadidebuger/WPCrudRest
نحوه نصب و راه اندازی و ایجاد افزونه را هم در این سایت قرار دادم:
https://microsign.ir/fa/products/wpcrudrest
تشکر بابت حمایتی که خواهید کرد …
حتما یک ویدئو آموزشی ازش تهیه کنید
ممنون