همه پلاگین های وردپرسی قطعا یک صفحه تنظیمات دارند. این صفحه تنظیمات به کاربر اجازه میدهد تا تنظیمات دلخواهش را پیاده سازی کند.
قرار است امروز ببینیم چطور میشود برای یک پلاگین وردپرس، منو و صفحه تنظیمات بسازیم.
نحوه اضافه کردن منوی پلاگین خودمان به داشبورد وردپرس
قبل از هرچیز، واضح است که باید پلاگین خودمان را همانطوری که قبلا دیدیم به وردپرس تعریف و آن را فعال کنیم. من اسم پلاگین تستی خودم را My Plugin گذاشتم. قرار است برای این پلاگین صفحه تنظیمات درست کنم.
پس یک پوشه به نام my-plugin در پوشه plugins درست میکنم و داخل آن یک فایل php به نام my-plugins.php می سازم که همان فایل اصلی پلاگین است.
الان با این کد پلاگین را به وردپرس معرفی کنیم:
<?php
/*
Plugin Name: My Plugin
Plugin URI: https://rezasm.ir
description: Test Plugin For WordPress
Version: 1.0.0
Author: reza
Author URI: https:/rezasm.ir
*/حالا باید برای این پلاگین یک منو (menu) در صفحه ادمین وردپرس بسازیم. تا کاربر روی آن کلیک کند و وارد صفحه تنظیمات پلاگین شود.
اول اکشن هوک مربوط به ساخت منو را اضافه میکنیم. این کار با اکشن هوک admin_menu انجام میشود.
add_action('admin_menu','my_plugin_menu');
با اضافه کردن این اکشن، باید تابعی که برای آن نوشتیم را هم تعریف کنیم.
function my_plugin_menu(){
add_menu_page(
"myplugin settings",
"Myplugin Menu",
"manage_options",
"myplugin_slug", //slug
"myplugin_callback",
'dashicons-edit-large',
99
);
}می بینید که داخل این تابع از یک تابع دیگر استفاده کردم به نام add_menu_page .
تابع add_menu_page کار ساخت منو را انجام میدهد.
بیایید پارامترهای این تابع را که در مثال بالا نوشتم بررسی کنیم:
پارامتر اول : Myplugin Settings، عنوان صفحه تنظیمات پلاگین شما خواهد بود چیزی که روی تب مرورگر نوشته میشود.
پارامتر دوم : Myplugin Menu، اسم منو پلاگین در داشبود وردپرس.
پارامتر سوم : myplugin_slug، یک اسم مخصوص برای این منو که به آن menu_slug میگویند. این را باید تعیین کنید تا اگر خواستید زیرمنو درست کنید از این اسم استفاده کنید.
پارامتر چهارم: myplugin_callback، اینجا باید اسم یک تابع را بنویسید. داخل این تابع قرار است صفحه تنظیمات پلاگین خودتان را بسازید.
پارامتر پنجم: این پارامتر برای گذاشتن آیکون برای منو است. من از یکی از آیکونهای استاندارد تعریف شده در خود وردپرس استفاده کردم. فهرستشان را اینجا پیدا میکنید.
پارامتر ششم: پارامتر آخر باید یک عدد باشد. این عدد جای منو در صفحه را مشخص میکند. اینکه مثلا بعد از منو های دیگر قرار بگیرد یا وسط منوها باشد. اینجا یک عدد بزرگ نوشتم تا منوی من بعد از همه منوهای دیگر قرار بگیرد.
حالا اگر پلاگین ما فعال باشد، منویی که ساختیم باید در صفحه ادمین وردپرس نشان داده شود.

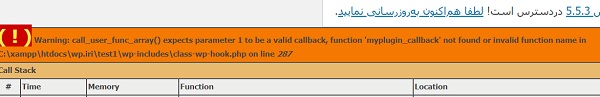
الان اگر روی منو در داشبود کلیک کنید با یک پیغام خطای این شکلی مواجه می شوید.
چون هنوز تابع callback که در تابع add_menu_page نوشتیم را تعریف نکردهایم.

باید این تابع را هم تعریف کنیم. داخل این تابع قرار است محتوای صفحه تنظیمات پلاگین قرار بگیرد.
function myplugin_callback(){
echo "This is My Settings Page";
}الان هر چیزی داخل تابع بنویسیم برای ما نشان داده می شود.
اینجا وقت آن است که یک فایل جداگانه درست کنیم و هر چیزی که قرار است داخل صفحه تنظیمات پلاگین باشد را در آن بنویسیم.
پس من یک پوشه درست میکنم به اسم tpl و داخل آن یک فایل به اسم myplugin-settings.php میسازم.
داخل این فایل کدهای html نوشته میشود.
وقتی فایل را درست کردیم در آخر داخل تابع myplugin_callback آن را include میکنیم:
function myplugin_callback(){
include trailingslashit(plugin_dir_path(__FILE__)) . "tpl" . DIRECTORY_SEPARATOR . "myplugin-settings-page.php";
}بسیار خوب. تا اینجا هم منو تنظیمات را ساختیم، هم صفحه تنظیمات. اما صفحه تنظیمات ما فعلا خالی است. باید داخل آن گزینه هایی که میخواهیم را جا بدهیم.
چه چیزهایی در یک صفحه تنظیمات قرار میگیرد؟
صفحه تنظیمات پلاگین معمولا جایی است که شما از کاربر یک سری اطلاعات دریافت میکنید و با توجه به آنها، تغییراتی که قرار است پلاگین روی سایت انجام دهد، مشخص می شود. مثلا اگر پلاگین نوتیفیکیشن نوشتهاید، از کاربر میخواهید پیامی که دوست دارد را بنویسید تا در صفحات سایت، آن را به بازدید کنندهها نشان دهد.
گاهی اوقات هم اطلاعاتی که خود کاربر نیاز دارد را به او نشان میدهید مثل پلاگین کاربرهای ویژه. که قاعدتا باید در صفحه تنظیمات پلاگین، لیست کاربرهای ویژه را به ادمین وردپرس نشان بدهد.
در هر صورت ما باید یک سری فیلد، فرم، جدول و … داشته باشیم که کاربر پلاگین از آنها استفاده کند.
اینجا قرار است از استاندارد خود وردپرس برای ساخت اجزای صفحه تنظیمات پلاگین استفاده کنیم. تا در صورت آپدیتهای بعدی وردپرس مشکلی برای ظاهر این صفحه پیش نیاید.
اول از همه یک تگ div با کلاس wrap درست میکنیم. داخل این تگ همه محتواها و تگهای دیگر باید قرار بگیرد.
<div class="wrap">
<!-- HTML Code -->
</div>اگر هدف ما از ساختن صفحه تنظیمات دریافت اطلاعات از کاربر باشد. حتما باید اینجا یک فرم ایجاد کنیم تا با آن تنظیماتی که قرار است اعمال شود را دریافت کنیم.
<div class="wrap">
<!-- HTML Code -->
<form class="form-table" action="" method="post">
</form>
</div>تگ فرم اینجا باید یک کلاس به نام form-table داشته باشد. این کلاس در وردپرس تعریف شده است تا تگ هایی که داخل فرم چیده میشوند با فاصله مناسب و همطراز قرار بگیرند.
method هم که باید post باشد. اما action را فعلا خالی بگذارید که فرم ما به همین صفحه اطلاعات را ارسال کند. در ادامه می گویم علت این کار چیست.
حالا داخل تگ form هر فیلدی که بخواهیم میتوانیم قرار دهیم مثلا من اینجا یک input از نوع text برای دریافت یک اسم میگذارم و یک radio button برای انتخاب یک گزینه و در آخر هم یک دکمه برای ارسال اطلاعات.
برای ساخت دکمه به جای تگ button بهتر است از یک تابع پیشفرض وردپرس استفاده کنید:
<?php submit_button("Save Changes") ?>
این تابع خودش یک دکمه submit ایجاد میکند. داخل پرانتز اگر چیزی ننویسید،وردپرس یک عنوان پیش فرض برای دکمه قرار میدهد.
معمولا برای اینکه شکل گزینه های فرم ما درصفحه تنظیمات منظم باشد از یک ساختار جدول مانند، برای چینش استفاده میکنیم.
برای این کار داخل تگ فرم یک تگ table می سازیم. بعد از آن هم یک تگ tbody اضافه میکنیم.
داخل تگ tbody برای هر ردیف یک تگ trدرست میکنیم.
<table>
<tbody>
<tr>
<th scope="row">title</th>
<td><input type="text"></td>
</tr>
</tbody>
</table>ردیف جدیدی اگر خواستید به تنظیمات اضافه کنید کافی است یک تگ tr دیگر بسازید و داخل آن از th و td استفاده کنید.
داخل تگ th عنوان یا label قرار میگیرد و داخل td هم فیلد مورد نظر.
تگ th هم یک attribute به نام scope میگیرد. مقدار آن را row بگذارید.
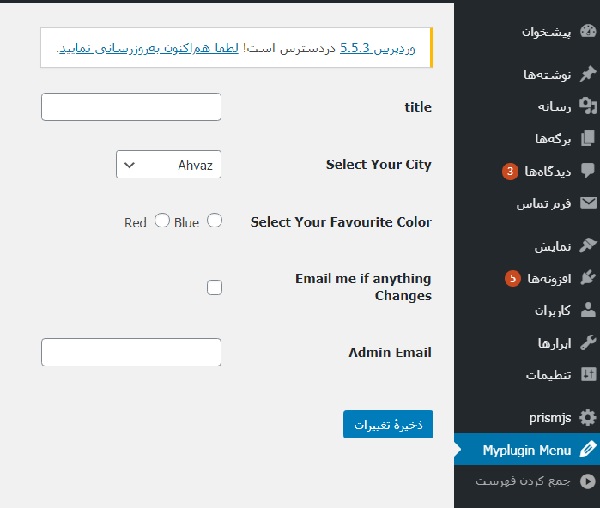
برای این که یک مثال کامل داشته باشیم من چند فیلد دیگر به این تنظیمات اضافه میکنم.
<form class="form-table" action="" method="post">
<table>
<tbody>
<tr>
<th scope="row">title</th>
<td><input type="text"></td>
</tr>
<tr>
<th scope="row">Select Your City</th>
<td><select name="city" id="city">
<option value="ahvaz">Ahvaz</option>
<option value="ahvaz">Tehran</option>
<option value="ahvaz">Kermanshah</option>
<option value="ahvaz">Tabriz</option>
</select>
</td>
</tr>
<tr>
<th scope="row">Select Your Favourite Color</th>
<td>
<input type="radio" name="color" id="red" value="red">
<label for="red">Red</label>
<input type="radio" name="color" id="blue" value="blue">
<label for="blue">Blue</label>
</td>
</tr>
<tr>
<th scope="row">Email me if anything Changes</th>
<td>
<input type="checkbox" name="email" id="email">
</td>
</tr>
<tr>
<th scope="row">Admin Email</th>
<td><input name="email" type="email"></td>
</tr>
</tbody>
</table>
<?php submit_button("Save Changes") ?>
</form>
میبینید بدون اضافه کردن حتی یک خط کد css، با همان قابلیت های خود وردپرس یک صفحه تنظیمات تر و تمیز و استاندارد درست کردیم.
هرچند اگر دوست داشته باشید میتوانید یک مرحله فراتر بروید و کدهای css خودتان را هم اعمال کنید . اما برای اکثر پلاگینها داشتن این چنین صفحهای کافی است. اگر دقت کنید بسیاری از پلاگین های معروف(به جز صفحه سازها و فرم سازها) هم اینطور صفحه های دارند.
چون هدف اینجا تنها دریافت یک سری دیتا از کاربر برای اعمال روی پلاگین است.
ساخت صفحه تنظیمات پلاگین با تب های جداگانه
تا الان یک صفحه تنظیمات برای پلاگین نوشتیم که تقریبا کامل بود. اما حتما برخی از پلاگینها را دیدهاید که صفحه تنظیمات آنها چند سربرگ دارد و در هر قسمت تنظیمات مختلف گذاشتهاند.
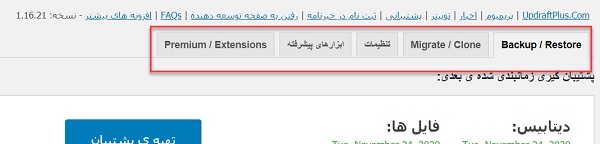
یک نمونه این پلاگین ها پلاگین updraft است.

هرچند میشود همه تنظیمات را در یک صفحه جا داد و با عنوان گذاری، قسمت های مختلف را از هم جدا کرد. اما اگر طول صفحه زیاد شود از نظر تجربه کاربری چندان مناسب نیست.
در این موارد معمولا بهتر است از سربرگها استفاده کنیم و تنظیمات هر قسمت را در یک سربرگ جدا بنویسیم.
ساختن سربرگ هم خیلی ساده است. اگر مثل من خیلی حوصله سر و کله زدن با کدهای فرانت را ندارید، نگران نباشید. اینجا هم از خود وردپرس الگو میگیریم که نیازی به نوشتن کدهای استایل خاص نداشته باشیم.
اول یک div با کلاس nav-tab-wrapper ایجاد میکنیم.
این تگ قرار است سربرگهای ما را درست کند. داخل این تگ برای هر سربرگ یک تگ <a> با کلاس nav-tab ایجاد میکنیم.
<div class="nav-tab-wrapper">
<a class="nav-tab" href="">General Settings</a>
<a class="nav-tab" href="">Guide</a>
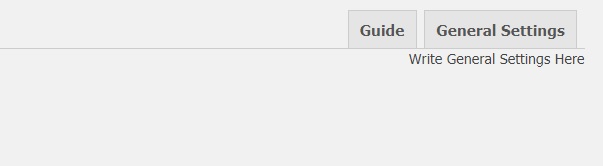
</div>اینجا دو تب درست کردم. یکی برای تنظیمات عمومی (General Settings) و یکی هم برای راهنمای استفاده از پلاگین(Guide).
الان باید کاری کنیم که با کلیک روی هر کدام از این سربرگها محتوای مخصوص آن سربرگ نشان داده شود. برای این کار چند روش وجود دارد. من ساده ترین روش به نظر خودم را اینجا برای شما آوردهام.
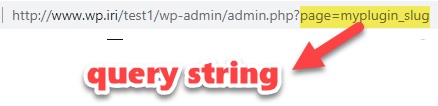
هر کدام از تب ها باید یک لینک داشته باشند. اگر دقت کرده باشید انتهای url هر صفحه از بخش ادمین پلاگین وردپرس ما یک کوئری دارد.

به رشته ای که بعد از علامت سوال (?) در قسمت URL می آید کوئری میگوییم.
اینجا با مقدار page مشخص شده که در کدام صفحه پلاگین هستیم. این همان مقدار slug است که در موقع ساختن منو تنظیمات استفاده کردیم.
ما دو تا تب درست کردیم. باید روی هر تب که کلیک شد یک سری کد html جدا گانه نشان داده شود. پس باید برای به هر تگ یک لینک بدهیم و هر لینک یک کوئری مخصوص به خودش داشته باشد که بتوانیم با دستورهای شرطی php تعیین کنیم برای هر کوئری چه کدهایی نمایش داده شود.
درواقع ما با استفاده از کاراکتر & یک کوئری دیگر به URL اضافه کنیم.
اما قرار نیست خودمان دستی برای هر تگ a یک لینک اضافه کنیم.
وردپرس یک تابع دارد به نام add_query_arg که دقیقا کارش همین است. یک مقدار به کوئری در URL اضافه میکند.
این تابع یک آرایه میگیرد و داخل آرایه ما کلید و مقدار آن را قرار میدهیم. به این شکل:
add_query_arg(array("key" => "value"));پس کد تب های ما این شکلی خواهد شد این تابع را داخل مقدار href برای هر تگ a قرار میدهیم.
<div class="nav-tab-wrapper">
<a class="nav-tab" href="<?php echo add_query_arg(array("tab" => "general-settings")) ?>">General Settings</a>
<a class="nav-tab" href="<?php echo add_query_arg(array("tab" => "guide")) ?>">">Guide</a>
</div>همانطور که دیدید داخل این تابع یک مقدار به نام tab گذاشتم و مقدار آن را برای هر سربرگ متناسب با اسم آن قرار دادم.
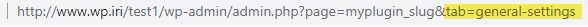
الان لینک سربرگ ها چنین چیزی خواهد بود.

مقدار کوئری که درست کردیم با علامت & به url اضافه شده.
خب تا اینجا به هر سربرگ یک لینک اختصاص دادیم.
الان باید محتوای هر سربرگ را با کلیک روی آن نمایش دهیم. این کار هم خیلی ساده است.
کافی است با یک دستور switch چک کنیم که مقدار کوئری tab چیست و برای هر مقدار محتوای متناسب را نشان دهیم:
<div class="tab-content">
<?php
$tab = $_GET['tab'];
switch ($tab):
case 'general-settings':
echo "Write General Settings Here";
break;
case 'guide':
echo "This is Plugin Guide";
break;
default:
echo "Write General Settings Here";
break;
endswitch;
?>
</div>
با استفاده از $_GET['tab'] مقدار آرگومان tab را از url دریافت کردم و داخل یک متغیر گذاشتم تا راحتتر با آن کار کنم.
بعد با یک switch چک کردم این متغیر چه مقداری دارد. برای هر کدام از مقادیر، محتوای مورد نظر را گذاشتم. من اینجا فقط یک رشته پرینت کردم. اما در عمل باید یک فایل حاوی کدهای html را include کنیم.
اگر امتحان کنید می بینید با کلیک روی هر کدام از سربرگها پیامی که برای آنها نوشتیم نشان داده میشود.

فقط میماند یک بخش آن هم مشخص کردن سربرگ فعال.
وقتی روی یک سربرگ کلیک میکنیم، معمولا برای اینکه کاربر تشخیص دهد الان کدام سربرگ انتخاب شده است. سربرگ مورد نظر به یک رنگ دیگر در می آید. برای این کار باید مقدار tab را از url بگیریم و بعد مشخص کنیم که کدام یک باید مقدار کلاس nav-tab-acvtive را بگیرد. هر سربرگ که این کلاس را داشته باشد به عنوان سربرگ فعال نشان داده میشود.
پس در نهایت کد سربرگهایی که درست کردیم این شکلی می شود:
<?php
$tab = $_GET['tab'];
?>
<div class="nav-tab-wrapper">
<a class="nav-tab <?php if ($tab == "general-settings") echo "nav-tab-active" ?>" href="<?php echo add_query_arg(array("tab" => "general-settings")) ?>">General Settings</a>
<a class="nav-tab <?php if ($tab == "guide") echo "nav-tab-active" ?>" href="<?php echo add_query_arg(array("tab" => "guide")) ?>">Guide</a>
</div>
درست کردن جدول در صفحه تنظیمات وردپرس
جدول های وردپرس را حتما دیده اید مثل جدول فهرست پست ها.
برای اینکه در صفحه تنظیمات خودتان این شکل جدولهایی داشته باشید کافی است از کد زیر استفاده کنید.
اول از همه یک تگ table باز میکنیم با کلاس widefat.
<table class="widefat">
</table>هر جدول یک سری عنوان در بالا دارد. برای درست کردن این عناوین از تگ thead و داخل آن از یک تگ tr استفاده میکنیم. بعد داخل تگ tr هر عنوان را با یک تگ th مینویسیم.
<table class="widefat">
<thead>
<tr>
<th>username</th>
<th>id</th>
<th>access level</th>
</tr>
</thead>
</table>ردیف های جدول را داخل تگ bodyدرست میکنیم.
برای اضافه کردن هر ردیف هم از تگ tr استفاده میکنیم و هر فیلد را هم با تگ td میسازیم.
<tbody>
<tr>
<td>rezasalam</td>
<td>121</td>
<td>Admin</td>
</tr>
</tbody>
ردیف جدیدی هم اگر خواستید به جدول اضافه کنید همین شکلی از تگ tr استفاده کنید.
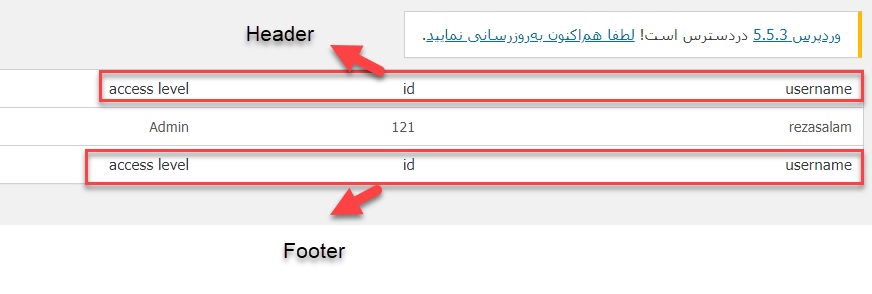
معمولا همان عناوین بالای جدول را هم در پایین جدول هم به شکل فوتر می آورند. قبل از تگ بسته table از تگ tfoot استفاده کنید.
کد نهایی جدولی که ساختیم:
<table class="widefat">
<thead>
<tr>
<th>username</th>
<th>id</th>
<th>access level</th>
</tr>
</thead>
<tbody>
<tr>
<td>rezasalam</td>
<td>121</td>
<td>Admin</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>username</th>
<th>id</th>
<th>access level</th>
</tr>
</tfoot>
</table>
دریافت اطلاعات از کاربر از طریق فرم
هر کاری که تا الان کردیم فقط مربوط به ظاهر صفحه تنظیمات بود. قاعدتا فرمی که در این صفحه میسازیم قرار است یک سری اطلاعات را دریافت کند. این کار را چطور انجام میدهیم؟
اگر خاطرتان باشد در اول مطلب که فرم را درست کردیم، مقدار action را خالی گذاشتیم. به خاطر این بود که وقتی کاربر دکمه ارسال را کلیک کند، همه اطلاعات فرم به همین صفحه ارسال شود.
این طوری ما میتوانیم داخل تابعی که برای صفحه تنظیمات نوشتیم (myplugin_callback) قبل از آوردن فرم چک کنیم که آیا چیزی ارسال شده است یا نه. اگر ارسال شده بود کارهای متناسب با آن، مثلا ذخیره چیزی در دیتابیس یا نمایش به کاربر را انجام دهیم.
یک مثال برای شما می آورم تا این مطلب روشن تر شود.
الان در صفحه تنظیمات، ما یک فرم داریم که مثلا ایمیل مدیر سایت را دریافت میکند و آن را ذخیره میکند.
چون قرار نیست اینجا درباره کار با دیتابیس در وردپرس و ذخیره اطلاعات حرف بزنیم، فقط میخواهم نشان بدهم چطور اطلاعات فرم را دریافت کنیم و بعد هر کاری خواستیم با آن انجام بدهیم.
پس ما یک چنین فرمی داریم:
<form class="form-table" action="" method="post">
<table>
<tbody>
</tr>
<tr>
<th scope="row">َAdmin Email</th>
<td><input name="email" type="email"></td>
</tr>
</tbody>
</table>
<?php submit_button() ?>
</form
میخواهیم وقتی دکمه ذخیره تنظیمات زده شد پایین فرم، ایمیلی که دریافت شده است را نشان دهیم.
چون action فرم را خالی گذاشته ایم پس اطلاعات به همین صفحه ارسال میشود.
به خاطر همین هم باید قبل از لود شدن این صفحه چک کنیم که آیا چیزی از طرف کاربر ارسال شده است یا نه؟
اگر یادتان باشد صفحه تنظیمات داخل یک تابع به نام myplugin_callback لود میشد.
پس ما هم داخل همین تابع قبل از اینکه صفحه تنظیمات را include کنیم، بررسی میکنیم که آیا اطلاعاتی ارسال شده یا نه.
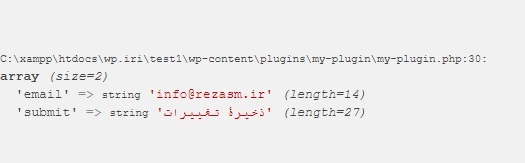
قبل از اینکه کد اصلی را بنویسیم بیایید یک vard_dump از سوپر گلوبال $_POST بگیریم تا ببینیم وقتی دکمه ذخیره را میزنیم چه چیزی برای ما نشان داده میشود.
function myplugin_callback(){
var_dump($_POST);
include trailingslashit(plugin_dir_path(__FILE__)) . "tpl" . DIRECTORY_SEPARATOR . "myplugin-settings-page.php";
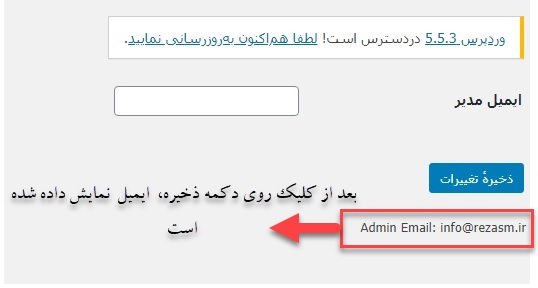
}من داخل کادر یک ایمیل مینویسم و دکمه ذخیره را میزنم.

میبینید وقتی فرم ارسال می شود علاوه بر مقدار فیلد ایمیل، یک مقدار دیگر به نام submit هم ارسال شده.
این همین مقدار دکمه submit است در همه فرم هایی که به این شکل درست میکنیم وجود دارد.
ما باید قبل از لود شدن صفحه وجود مقدار submit را با تابع isset چک کنیم. اگر وجود داشت متوجه میشویم که کاربر دیتایی ارسال کرده است.
function myplugin_callback()
{
if (isset($_POST['submit'])) {
$email = $_POST['email'];
}
include trailingslashit(plugin_dir_path(__FILE__)) . "tpl" . DIRECTORY_SEPARATOR . "myplugin-settings-page.php";
echo "Admin Email: " . $email;
}در این کد بالا اگر مقدار submit وجود داشت، یعنی کاربر دیتا ارسال کرده و بعد مقدار فیلد ارسال شده را داخل یک متغیر به نام ایمیل گذاشتیم. در آخر هم آن را چاپ کردیم.

در یک پروژه واقعی باید این مقدار در دیتابیس ذخیره شود و بسته به کارکرد پلاگین بقیه کارهایی که لازم است انجام شود.
اما اینجا فقط برای نمایش چگونگی دریافت اطلاعات فرم فقط مقدار آن را نمایش داده ایم.
جمع بندی
-یادتان نرود که محتویات html صفحه تنظیمات پلاگین، حتما داخل تگ div با کلاس wrap قرار بگیرد.
-وقتی تعداد تنظیمات در پلاگینی که نوشته اید زیاد است بهتر است از تب ها برای دسته بندی آنها استفاده کنید تا کاربر راحت تر تنظیمات مورد نیازش را پیدا کند.
-اگر قرار باشد فهرستی از اطلاعات مثل لیست محصولات، کاربران و … را به کاربر نشان بدهید بهترین گزینه استفاده از جدول است.
-اگر دلتان بخواهد میتوانید کدهای html و استایل خاص خودتان را بنویسید. اما حواستان به این نکته باشد که در آپدیتهای بعدی وردپرس ممکن است صفحه ای که ساختید به هم بریزد. به همین دلیل اگر از المانهای پیش فرض خود وردپرس استفاده کنید ایمن تر خواهید بود.
سلام مرسی واسه مقالات جالب و کاربردی.
دوست داشتم توی وبلاگتون یه بخش هم در مورد ادبیات و مطالبی که مربوط به اون باشه هم داشته باشین.
خدا خیرت بده. خیلی خوب بود
ادامشم میرفتی داداش، سیو اطلاعات و تغییرات…
اگر درگیری های کاری روزمره اجازه بدن، میخوام یک پلاگین رو کامل در چند تا پست بنویسم.
عرض ادب
ممنون بابت مطلب خوبتون
اگر من بخوام اطلاعاتی که تو فانکشن میخوام بنویسم رو تو افزونه قرار بدم(تا اینجا رو بلدم) و یه صفحه تنظیمات (که اونم به لطف شما یاد گرفتیم ) فقط میمونه اگر مثلا کاربر تیک گزینه رو فعال کرد مثلا کد مربوط به حذف ایکن وردپرس در نوار ابزار ادمین غیرفعال بشه(که کدش تو اینترنت فراوانه)
فقط مهم اجرای دستور توست اون تیک صفحه تنظیماته
ممنون میشم توضیح بدید
سلام
خیلی ممنون
اینکه بخوای مثلا در صورت فعال شدن تیک چک باکس یک اکشن رو انجام بدی باید در تابعی که مقادیر ازسال شده از فرم رو پردازش میکنه چک کنی که آیا این گزینه تیک خورده یا خیر.
مثلا اگر هچنین فرمی داشته باشیم
<form action="" method="POST">
<input type="checkbox" name="remove_icon" >
</form>
<input type="submit">
قاعدتا باید یک تابع هم برای پردازش این فرم بنویسیم طبق همون مثالی که در مطلب گفته شد
اگر فیلد مورد نظر تیک خورده بود اکشن مد نظرمون رو انجام میدیم
function myplugin_callback(){
if (isset($_POST['remove_icon'])){
// do some action
}
}
عالی و کاربردی بود دمتون گرم