کد کوتاه یا Shortcode در وردپرس یک تکه کد است که داخل براکت قرار میگیرد به این شکل :[shortcode]
این کد در واقع نماینده یک کد دیگری است که داخل وردپرس توسط پلاگین یا قالب نوشته شده است. کد کوتاه هر جا قرار بگیرد همان جا اجرا خواهد شد.
مثلا میتوانید آن را وسط محتوای خودتان قرار دهید و یک فرم در خواست اطلاعات، یک گالری عکس یا هر چیز دیگری را به کاربر نمایش دهید.
احتمالا با پلاگین contact form 7 کار کردهاید. این پلاگین فرم تماس با ما یا هر فرم دیگری که نیاز داشته باشید را برای شما می سازد.
تمام کار این پلاگین با شورتکدها انجام می شود. شما به پلاگین می گویید که چه فرمی با چه مشخصاتی می خواهید. پلاگین هم کدهای آن را برای شما می سازد.
اما به جای اینکه یک تکه کد بلند به شما تحویل بدهد، کد کوتاه را به شما میدهد. آن کد بلند داخل پس زمینه پلاگین نوشته شده و نگه داری می شود و هر جا شما کد کوتاه را به کار ببرید وردپرس خودش آن کد اصلی را اجرا خواهد کرد.
حتی اگر قرار باشد که خودتان یک کد html بنویسید که یک جدول فرم یا هر چیز دیگری را نمایش بدهید. خیلی جالب و تمیز نیست که هر بار برای نمایش آن، همان کدهای html را داخل صفحه بگذارید. اینجا باید کدها را در بک اند بنویسید و تنها از یک کد کوتاه داخل صفحه استفاده کنید تا محتوایی که ساخته بودید نشان داده شود. اینطوری می توانید دفعات زیادی از این کد کوتاه در جاهای مختلف سایت استفاده کنید.
چطور در وردپرس کد کوتاه بسازیم؟
شما چه به عنوان کاربر عادی وردپرس چه به عنوان یک توسعه دهنده قالب و پلاگین، می توانید کد کوتاه مخصوص خودتان برای کارکردهایی که نیاز دارید بسازید.
برای ساخت کد کوتاه پلاگین وجود دارد مثل پلاگین Shortcoder .اما من اینجا قصد دارم روش ساخت کد کوتاه با کدنویسی را به شما نشان بدهم.
برای ساخت کد کوتاه می توانید دو مکان را انتخاب کنید. داخل فایل functions.php قالب وردپرس، یا اینکه یک پلاگین بسازید و داخل آن این کار را انجام دهید.
من پیشنهاد میکنم که حتی اگر کد کوتاهی که قرار است بسازید خیلی پیچیده نیست، داخل پلاگین این کار را بکنید تا اگر قالب را عوض کردید خیالتان از بابت شورتکدهایی که ساختهاید راحت باشد.
اگر هم که دارید یک پلاگین اختصاصی برای خودتان یا مشتری می نویسید، مسلما داخل همان پلاگین باید این کار را بکنید.
وردپرس برای این کار یک تابع بسیار ساده به نام add_shortcode برای ساخت شورتکد تعریف کرده.
add_shortcode($tag, $callback);این تابع دو پارامتر دارد:
$tag: همان کد کوتاهی است که در قسمت فرانت داخل براکت قرار میگیرد.
$callback: یک تابع که قرار است این کد کوتاه را اجرا کند.
مثال ساخت کد کوتاه
برای این که کاملا روشن شود من یک شورت کد می سازم که یک فرم ثبت ایمیل به کاربر نمایش دهد.
اول از همه باید برای تعریف کد کوتاه از اکشن init استفاده کنیم.
بعد داخل تابعی که برای اکشن init تعریف کردیم تابع add_shortcode را استفاده میکنیم.
در نهایت کد ما این شکلی خواهد بود:
<?php
add_action('init', 'register_my_shortcode');
function register_my_shortcode()
{
add_shortcode('my_form', 'user_email_callback');
}
function user_email_callback()
{
$html = '
<form>
<div>
<label for="email">Email</label>
<input type="text" name="email" placeholder="ٌWrite your email">
<input type="submit" value="Send">
</div>
</form>';
return $html;
}پس اول داخل اکشن init یک تابع تعریف کردیم بعد داخل همان تابع با استفاده از add_shortcode کد کوتاهمان را نوشتیم و در نهایت د اخل یک تابع هم کد html که قرار بود با این کد کوتاه نمایش دهیم را ساختیم.
همانطور که می بینید اسم شورت کد را my_form گذاشتم. یک تابع هم به نام user_email_callback تعریف کردهام.
حتما توجه داشته باشید در تابعی که کد کوتاه ساخته می شود نباید کد ها را echo کنیم فقط و فقط باید از return استفاده کنیم.
به همین سادگی الان کد کوتاه ما ساخته شد. برای اینکه امتحانش کنید کافی است داخل یک پست یا یک برگه یا هر جایی که خواستید آن را داخل براکت [my_form] بنویسید. من داخل یک نوشته آن را گذاشتم تا نتیجه را ببینیم.

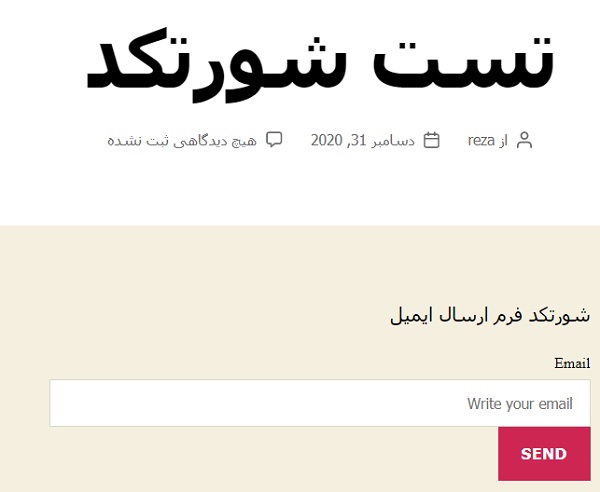
اگر این نوشته را منتشر کنیم نتیجه این خواهد شد:

دقیقا همان جایی که کد کوتاه را نوشته بودیم کدهای html داخل تابع برای ما نمایش داده شد.
قبول دارم این فرم خیلی ظاهر درست و حسابی ندارد. اما کافی است استایلهای دلخواهتان را اضافه کنید یا اصلا از فرمها با استایل های آماده استفاده کنید و با شورت کد آنها را نمایش دهید.
فرقی نمی کند چه فرم، چه جدول یا هر المان دیگری را با استفاده از همین روش می شود داخل وردپرس نشان داد.
اکثر پلاگین هایی که این کارها را به شکل خودکار برای ما انجام میدهند از کدهای کوتاه استفاده میکنند.
درست کردن شورتکدهای پیشرفته تر
کدی که در بالا مثال زدم خیلی ساده بود یک شورتکد میساختیم و آن هم یک کد html نشان میداد.
اگر قرار باشد خودمان فقط از آن استفاده کنیم شاید نیازی به پیشرفته تر کردن این کار نباشد. اما اگر قرار باشد این شورتکد مثلا داخل یک پلاگین استفاده شود که چندین نفر دیگر هم از آن استفاده کنند باید به کاربر پلاگین قابلیت کنترل بیشتری بدهیم.
قرار نیست کاربر ما هر بار خودش وارد سورس کد شود و مثلا عنوان فرم یا متن پیشنمایش(Placeholder ) داخل آن را عوض کند.
اینجا باید از attribute ها استفاده کنیم.
تابعی که با آن شورتکد را نوشتیم که یادتان هست؟(user_email_callback). بیایید یکبار دیگر این تابع را بنویسیم با این تفاوت که این بار قرار است مقدار label و placeholder که برای فرم نوشتیم را به دست کاربر بسپاریم.
تابعی که در آن شورتکد را میسازیم یک پارامتر میتواند بگیرد. این پارامتر از جنس آرایه است.
داخل این آرایه مقادیری که قرار است به عنوان متغیر باشند قرار میگیرد و بعد، از آنها در داخل محتوایی که قرار است نمایش دهیم استفاده میکنیم.
اما این آرایه مستقیم استفاده نمیشود. در مثال پایین خواهم گفت روش کار چطور است.
به این مثال دقت کنید تا ببینید روش کار به چه شکل است.
function user_email_callback($attr)
{
$data = array(
'label' => 'Email',
'placeholder' => 'Write your email',
'button' => 'Send',
);
$attr = shortcode_atts($data, $attr, 'my_form');
$html = '
<form>
<div>
<label for="email">' . $attr["label"] . '</label>
<input type="text" name="email" placeholder="ٌ' . $attr["placeholder"] . '">
<input type="submit" value="' . $attr["button"] . '">
</div>
</form>';
return $html;
}اول از یک پارامتر به نام attr$ داخل تابع استفاده کرده ام. اگر خواستید اسمش را میتوانید عوض کنید فقط حواستان باشد داخل خود تابع از همان اسم استفاده کنید.
داخل تاfع یک آرایه تعریف کردم به نام data$ . داخل این آرایه مقادیری که قرار است به عنوان attribute خود کاربر تعیین کند را نوشتم. من در این مثال عنوان فیلد، مقدار placeholder و عنوان دکمه فرم را به عنوان قرار داده ام. در این آرایه برای این سه مقدار باید مقدار پیش فرض تعیین کنید. همینطوری که در این مثال نوشته شده.
حالا باید برویم سراغ تابعی به نام shortcode_atts. این تابع در وردپرس مقادیری که در آرایه وارد کردیم را به شورتکد ما وصل میکند. سه آرگومان باید داخل این تابع بنویسم:
آرگومان اول: آرایه ای که برای مقادیر پیش فرض نوشته بودیم.
آرگومان دوم : پارامتری که برای تابع تعیین کردیم(attr$).
آرگومان سوم: اسم کدکوتاهی که تعریف کردیم.
الان باید داخل خروجی نهایی که قرار است کاربر ببینید آرایه ای که تعریف کردیم را جاگذاری کنیم.
همانطور که در کد بالا دیدید در سه قسمت از attr["label"]$ ، attr["placeholder "]$ و attr["button"]$ استفاده شده.
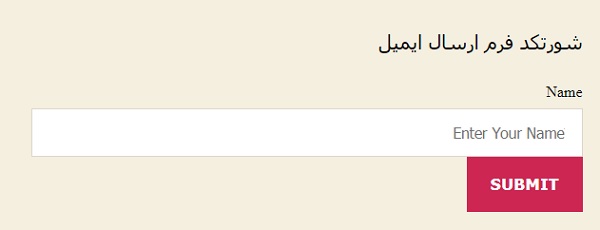
اگر کدکوتاه را به این شکل بنویسید میتوانید این سه بخش را به دلخواه بدون دستکاری در کد تغییر بدهید.
[my_form label="Name" placeholder="Enter Your Name" button="Submit"]
اگر هم از هیچکدام استفاده نکنید مقادیر پیشفرضی که در تابع تعیین کردید نشان داده میشود.