یکی از مباحث مهم در برنامه نویسی کار با فایل های json است. json در واقع یک فرمت ذخیره کردن داده ها است.
حتما با فایل های اکسل کار کرده اید. وقتی اطلاعات در آنها می نویسید همه داده ها درون سلول ها و جداول ذخیر می شوند.
حالا اگر همین داده ها بخواهند وارد فایل json شوند باید به یک شکل خاصی نوشته شوند.
json دو کاربرد مهم دارد:
- استفاده به عنوان فایل کانفیگ
- استفاه در کار با api ها
به عنوان مثال ویرایشگر vscode تمامی تنظیماتش به صورت یک فایل json ذخیر می شود. اگر تنظیمات vscode را به حالت دلخواهتان تغییر دهید بعد این فایل json را روی هر vscode در کامپیوتر دیگری کپی کنید تنظیمات قبلی برای شما اعمال خواهد شد.
کابرد دوم و مهمترین همه همان کار با api هاست.
api در واقع یک سرویسی است که سایت های مختلف می دهند بای اینکه ما به اطلاعاتشان دسترسی داشته باشیم
مثلا من می خواهم اطلاعات هواشناسی را در گوشه ای از سایتم قرار دهم. یک سایتی وجود دارد به نامopenweathermap.org که به من این امکان را داده تا با استفاه از وب سرویس و api که ساخته به اطلاعات هواشناسی دسترسی داشته باشم. اکثر api ها خروجی که به شما می دهند به صورت json است.
همچین چیزd به شما تحویg داده خواهد شد:
{"coord": { "lon": 139,"lat": 35},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01n"
}
],
"base": "stations",
"main": {
"temp": 281.52,
"feels_like": 278.99,
"temp_min": 280.15,
"temp_max": 283.71,
"pressure": 1016,
"humidity": 93
},
"wind": {
"speed": 0.47,
"deg": 107.538
},
"clouds": {
"all": 2
},
"dt": 1560350192,
"sys": {
"type": 3,
"id": 2019346,
"message": 0.0065,
"country": "JP",
"sunrise": 1560281377,
"sunset": 1560333478
},
"timezone": 32400,
"id": 1851632,
"name": "Shuzenji",
"cod": 200
}
حالا ببینیم فرمت این فایل جیسون و نحوه ساختنش چگونه است
اولین کار این است که یک فایل جدید بسازیم و فرمت آن را بگذاریم json

بعد می توانیم شروع کنیم به نوشتن درون فایل
هر فایل جیسون با یک } شروع و با { بسته می شوند

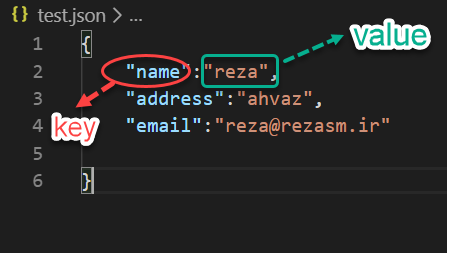
درون json اطلاعات اصطلاحا به شکل key:value ذخیره می وشوند. یعنی چه؟
مثلا من میخواهم اطلاعات یک کابر را ذخیره کنم.
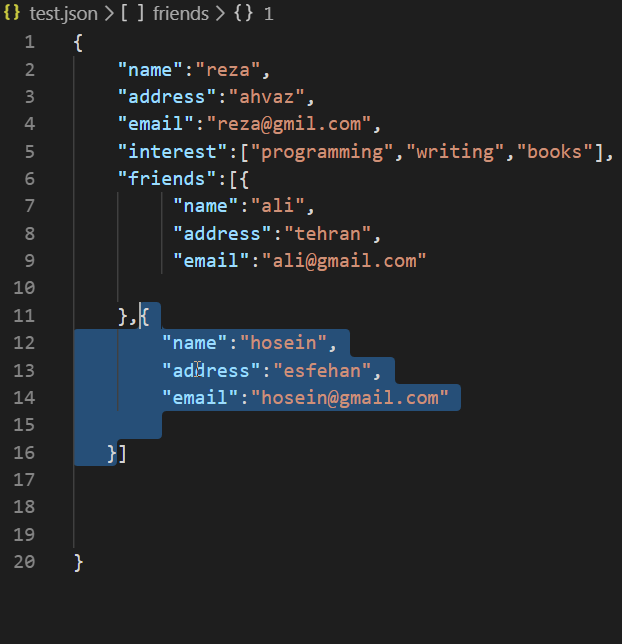
این شخص اسم،آدرس شماره تلفن ایمیل و هزار تا چیز دیگر دارد.من به این شکل اینها را می نویسم

هر key و هر value درون دابل کوتیشن(“”) قرار می گیرند. هر key value هم با کاما از بقیه جدا می شود.
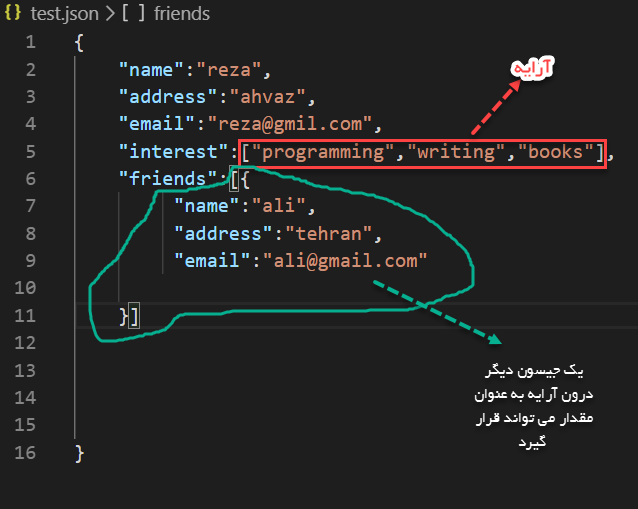
داده های شما می توانند از هر نوعی باشند آرایه و حتی یک json مثل این:

در قمت friends می بینید که من یک json را به عنوان value قرار دادم. این json باید درون یک آرایه باشد به خاطر همین داخل کروشه است. این شکلی با قرار دادن کاما بعد از { می توان به همین آرایه json های بیشتری هم اضافه کرد.

خوب تا اینجا فایل json آماده شد حالا چطوری اطلاعات را از آن بگیریم؟
در php با تابع file_get_content میتوان اظلاعات را از فایل های متنی دریافت کرد. اجازه بدهید روی این فایل هم امتحان کنیم ببینیم چه چیزی به ما خواهد داد.
<?php
$file= file_get_contents('test.json');
var_dump($file);

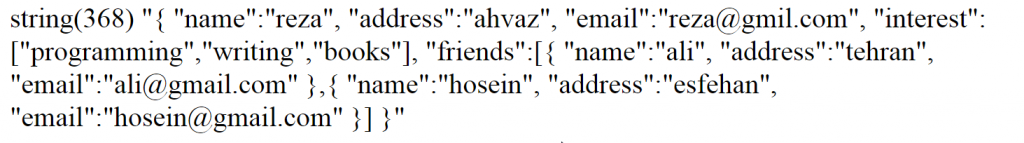
می بینید اینجا کل فایل را به صوت یک رشته به من داده.
در این حالت برای دسترسی به اطلاعات داخل فایل کار من سخت می شود.
در php یک تابعی وجود دارد به نام json_decode. این تابع یک فایل جیسون را میگیرد و یک آبجکت php تحویل می دهد.
<?php
$file= (file_get_contents('test.json')) ;
$object=json_decode($file);
var_dump($object);

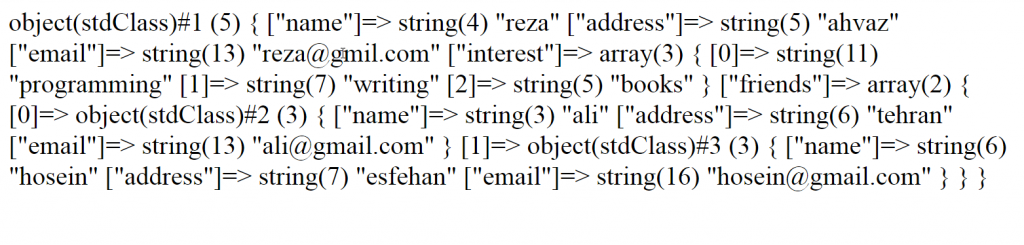
اینطوری همه داده ها به آبجکت تبدیل می شوند و ساده تر می توان با آنها کار کرد.
من الان می خواهم name را از فایل جیسون بگیرم و نمایش دهم. با این کد:
echo $object->name;

به راحتی نتیجه برای من نشان داده می شود.
حالا هر داده ای که بخواهید به این شکل می توانید از فایل json دریافت کنید، نمایش دهید یا در دیتابیس ذخیره کنید.
[…] این بحث ما توکنی که داریم از آن حرف میزنیم به صورت یک رشته json است (با json که حتما آشنا […]
بسیار عالی بود.