وارد کردن ایجکس (ajax) داخل صفحات وب به کاربرپسند کردن وبسایتها کمک میکند و دیگر نیازی نیست برای ارسال اطلاعات به سمت سرور صفحه دوباره لود شود.
به زبان ساده ایجکس به ما این امکان را میدهد که یک سری اطلاعات به سمت سرور بفرستیم و از سرور جواب دریافت کنیم بدون اینکه نیاز باشد صفحه رفرش شود یا کاربر را به صفحه دیگری منتقل کنیم.
در وردپرس استفاده از ایجکس کاربرد زیادی دارد. در مطلبی که راجع به jquery در وردپرس توضیح دادم که استفاده از جی کوئری در وردپرس مقداری با حالت عادی فرق دارد.
در مورد ایجکس هم به همین شکل خواهد بود. وردپرس برای استفاده از ایجکس یک ساختار مشخص تعیین کرده است.
اینجا به روش استفاده از ایجکس در وردپرس میپردازم.
به عنوان برنامه نویس پلاگین یا قالب در وردپرس باید بتوانیم به خوبی با ایجکس کار کنیم.
روش استفاده از ایجکس (ajax) در وردپرس با یک مثال
بیایید یک سناریو مشخص را در نظر بگیریم تا راحت تر روش کار را درک کنیم.
فرض کنید میخواهیم یک پلاگین بسازیم و به وسیله این پلاگین یک فرم ارسال اطلاعات درست کنیم. این فرم، اطلاعات کاربر را به شکل ایجکس به سمت سرور ارسال میکند.
پس اول پلاگین را ایجاد میکنیم. اسم پلاگین را گذاشتم news-letter چون میخواهم بعد از هر نوشته، فرم خبرنامه را به کاربر نشان بدهم.
داخل پوشه plugins یک پوشه به اسم news-letter و یک فایل پی اچ پی به همین نام درست میکنم.
تمام کدهای php را هم داخل همین فایل اصلی پلاگین مینویسم.
یک فایل هم نیاز داریم تا کدهای ایجکس را داخل آن بنویسیم. اسم این فایل را میگذارم ajax.js .
پس ساختار فایل ها پلاگین من این شکلی است:

<?php
/**
* Plugin Name: News Letter
* Plugin URI: https://rezasm.ir
* Description: Collects User Email
* Version: 1.0.0
* Requires at least: 5.2
* Requires PHP: 7.2
* Author: Reza Salam
* Author URI: https://rezasm.ir/
* License: GPL v2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
باید اول، فرمی که قرار است بعد از هر پست به کاربر نشان دهیم را بسازیم.
برای این کار از فیلتر the_content استفاده میکنیم. اگر با فیلترها در وردپرس آشنا نیستید حتما مطلب ساخت پلاگین را بخوانید.
add_filter('the_content','add_form');
function add_form($content){
$form = '<div>
<form id="news_letter_form" action='. admin_url("admin-ajax.php") . ' method="post">
<label for="nl-email">Email</label>
<input type="text" name="nl_email" id="nl-email">
<button type="submit" name="nl-submit" name="nl_submit">Send</button>
</form>
</div>';
if(is_single()){
$content .= $form;
}
return $content;
}در کد بالا بعد از محتوای پست، یک سری تگ html اضافه شده که کدهای فرم ثبت ایمیل است.
اگر دقیق این مراحل را جلو رفته باشید و پلاگین هم فعال باشد، فرمی که ساختهاید بعد از هر نوشته وردپرس خودش را نشان میدهد.

بسیار خوب تا اینجا ظاهر کار درست شده است اما الان این فرم هیچ کاری انجام نمیدهد.
در کد بالا تمام html فرم را داخل یک متغیر به نام form$ گذاشتم . بعد چک کردم که اگر صفحه ای که کاربر در آن قرار دارد یک نوشته بود آنوقت بیا و این فرم را بعد از محتوای پست اضافه کن.
اگر دقت کنید در فرم بالا action فرم به این صورت نوشته شده: admin_url('admin-ajax'). این تابع این آدرس را برمیگرداند :website.com/wp-admin/admin-ajax.php
اگر قرار باشد فرمی را به صورت ایجکس ارسال کنید فیلد action حتما باید همین عبارت باشد. چون در وردپرس همه درخواستهای ایجکس به این فایل ارسال میشود.
حالا بیاییم سراغ جی کوئری. از آنجایی که ایجکس باید به صورت کدهای جی کوئری نوشته شود اول باید فایلی که قرار است داخل آن کدها را بنویسیم در وردپرس لود کنیم.
add_action('wp_enqueue_scripts','load_js_file');
function load_js_file(){
wp_enqueue_script('ajax_script',plugin_dir_url(__FILE__) . 'ajax.js',array('jquery') );
}کدهای جیکوئری برای ایجکس را داخل یک فایلی به نام ajax.js مینویسم.
تا اینجای کار فایل js لود شد. فعلا کاری با این فایل نداریم.
الان برویم سراغ نوشتن کدهای php.
برای استفاده از ایجکس وردپرس یک اکشن هوک به نام wp_ajax_my_action دارد.
به این صورت آن را استفاده میکنیم:
add_action('wp_ajax_my_action','my_action');
نکته مهم: وردپرس برای ایجکس دو اکشن دارد :
wp_ajax_my_action: برای کاربرانی که لاگین هستند
wp_ajax_nopriv_my_action: برای کاربرانی که لاگین نیستند.
اگر میخواهید برای همه کاربرها چه کسانی که لاگین شدهاند، چه کاربران آزاد، ایجکس را فعال کنید از هر دو این اکشنها استفاده کنید.
توجه داشته باشید که به جای my_action هر چیز دیگری میتوانید بگذارید. هم در اسم هوک هم در اسم تابع اما هردو اینها باید یکی باشد. در واقع این عبارت my_action مثل یک شناسه برای کد ایجکس شما عمل میکند.
مثلا من چون قرار است از ایجکس برای خبرنامه ایمیلی استفاده کنم به جای my_action مینویسم: user_email
add_action('wp_ajax_user_email','user_email');
add_action('wp_ajax_nopriv_user_email','user_email');
function user_email(){
}یک تابع به همین نام برای این اکشن ساختم. با این تابع بعدا کار داریم . فعلا آن را خالی میگذارم.
یک مرور کنیم تا اینجا چه کردهایم:
فرم خبرنامه را به انتهای پست ها اضافه کردیم.
فایلی که قرار است کدهای ایجکس را داخل آن بنویسیم در وردپرس لود کردیم.
اکشن مربوط به ایجکس و تابع آن را هم نوشتیم.
حالا وقت نوشتن کدهای ایجکس است.
ساختار ایجکس به این شکل است:
jQuery(document).ready(function($){
$.ajax({
url: "/wp-admin/admin-ajax.php",
type: "post",
dataType: "json",
data:{
action:"my_action",
name:"reza",
email:"info@rezasm.ir"
},
success:function(){
},
error:function(error){
}
})
});مثال بالا را نگاه کنید. (این فقط یک مثال است و کدهای اصلی ما اینجا نیستند).
هر وقت بخواهیم با ایجکس چیزی ارسال کنیم، در فایل جاوا اسکریپت از تابع جی کوئری به نام ajax.$ استفاده میکنیم.
داخل این تابع چند مقدار باید قرار بگیرد:
url: آدرسی که قرار است به آن ارسال شود. در وردپرس آدرس فایل admin-ajax.php باید قرار بگیرد.
dataType: نوع دیتایی که قرار است ارسال شود. که آن را json میگذاریم.
type: نوع ارسال داده که میتواند بسته به انتخاب شما get یا post باشد. برای ارسال اطلاعات فرم، بهتر است از post استفاده کنیم.
data: همان اطلاعاتی که قرار است ارسال شود. اینجا مجاز هستیم یک یا چند مقدار را قرار بدهیم.
نکته مهم: داخل این قسمت (منظور همان data است) هر اطلاعاتی که دوست داریم را میتوانیم بنویسیم. اما حتما باید یک مقدار به اسم action وجود داشته باشد که مقدار آن همان اسم تابعی است که برای ایجکس(my_action یا هر اسمی که خودتان برای تابع ایجکس گذاشتید) تعریف کردیم.
بقیه اطلاعات را هم به همین شکل که میبینید قرار میدهیم. مثلا یک مقدار name و یک مقدار email اینجا مشخص کردهام.(این دو مقدار به سمت سرور ارسال میشوند)
بعد از این هم توابع success و error نوشته میشوند.
این دو تابع برای وقتی است که پاسخ از سمت سرور برمیگردد و میخواهیم در صورت موفقیت آمیز بودن(success) یا نبودن(error) درخواست ایجکس چیزی نشان کاربر بدهیم یا یک عملیات انجام بدهیم. اما الزامی نیست که داخل این توابع چیزی بنویسید.
برای اینکه یک مثال واقعی ببینیم بیایید یکبار کدهای ایجکس را برای پلاگین خبرنامه بنویسیم.
داخل فایل ajax.js:
jQuery(document).ready(function($){
$("#news-letter-form").submit(function(e){
e.preventDefault();
$.ajax({
url: "/wp-admin/admin-ajax.php",
type: "post",
dataType: "json",
data:$(this).serialize(),
success:function(){
},
error:function(){
}
})
});
});در این کد اول فرم را با استفاده از id انتخاب کردیم و مشخص کردیم که اگر فرم submit شد بیا و این تابع را اجرا کن و این کارها را انجام بده.
داخل تابع اول با استفاده از e.preventDefault میگوییم که عملیات لود شدن صفحه ای که قرار بود به آن برویم را متوقف کن. در واقع با این کار جلوی ورود به صفحه دیگر یا رفرش صفحه را میگیریم.
چون قرار است همه اطلاعات داخل فرم به سمت سرور ارسال شود من از یک تابع جیکوئری به اسم serialize استفاده کردم که همه فرم را دریافت میکند. چون قبل از آن در selector فرم را انتخاب کرده بودیم اینجا کافی است از (this)$ استفاده کنیم تا فرم انتخاب شود.
قبل از این من گفته بودم که حتما باید به همراه دیتایی که ارسال میکنیم یک مقدار action وجود داشته باشد. اما در این قسمت این مقدار نبود. چرا؟
اینجا چون فقط قرار است فرم ارسال شود و همه فرم هم ارسال میشود من مقدار اکشن را به صورتinput مخفی به فرم اضافه کردم. پس کدهای html فرمی که بالاتر ساخته بودیم به این شکل تغییر میکند:
$form = '<div>
<form id="news-letter-form" action='. admin_url("admin-ajax.php") . ' method="post">
<label for="nl-email">Email</label>
<input type="text" name="nl_email" id="nl-email">
<input name="action" type="hidden" value="user_email">
<button type="submit" name="nl-submit" name="nl_submit">Send</button>
</form>
</div>';برای این input اسم action و value را هم همان اسم تابع ایجکسی که تعریف کردیم گذاشتم.
تا اینجای کار همه چیز درست پیش رفته. کدهای ایجکس را هم نوشتیم فقط میماند دریافت مقادیری که ارسال میشود.
هر چیزی که از ایجکس ارسال میشود در داخل تابعی که برای ایجکس تعریف کردیم قابل دریافت است.
چون متد را post تعریف کردیم با استفاده از سوپرگلوبال POST_$ میتوانیم در این تابع آن را دریافت کنیم.
function user_email(){
$email = $_POST['nl_email'];
wp_send_json(array('result'=>$email));
}همانطور که میبینید داخل این تابع مقداری که کاربر داخل فیلد ایمیل وارد کرده را در یک متغیر قرار دادم.
حالا با این مقدار هرکاری دوست داشته باشم میتوانم انجام بدهم مثل ذخیره در دیتابیس.
از یک تابع به نام wp_send_json هم داخل این تابع استفاده کردم. این تابع یک آرایه دریافت میکند و مقداری آرایه را به سمت ایجکس برمیگرداند و ما در داخل تابع success که در فایل ajax نوشته بودیم میتوانیم آن را دریافت کنیم.
مثلا من اینجا یک آرایه با کلید result و مقدار همان متغیر email که از کاربر گرفته بودیم نوشتم. این آرایه به سمت ایجکس برگردانده میشود.
پس یکبار دیگر فایل ایجکس را اینبار با قسمت success مینویسیم:
jQuery(document).ready(function ($) {
$("#news-letter-form").submit(function (e) {
e.preventDefault();
$.ajax({
url: "/wp-admin/admin-ajax.php",
type: "post",
dataType: "json",
data: $(this).serialize(),
success: function (response) {
alert(response.result)
},
error: function () {},
});
});
});
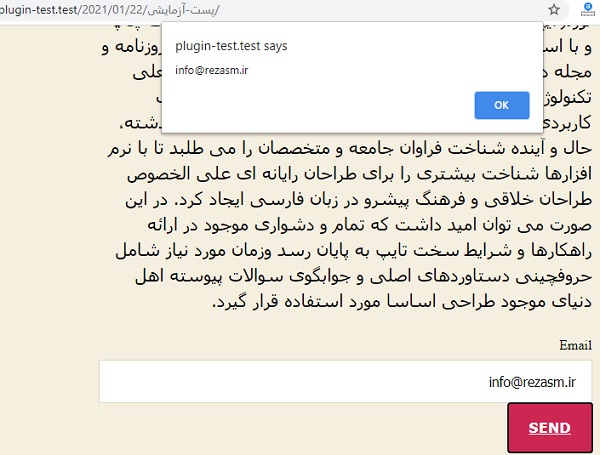
برای تابع قسمت success یک پارامتر گذاشتم به اسم response. برای این که چیزی که از سمت سرور برگشت داده شده را ببینم یک alert تعریف کردم که نمایش داده شود. در یک مثال واقعی این میتواند نمایش داخل یک تگ div یا هرجای دیگر باشد اینجا صرفا برای آزمایش از تابع alert استفاده کردم.
response.result مقداری که برای کلید result در آرایه تعریف شده بود را برمیگرداند.

بعد از زدن دکمه ارسال مقداری که به عنوان ایمیل وارد کردم به صورت یک پیغام alert نشان داده شد.
عالی بود
تشکر بابت این مقاله مفید و زمانی که صرف کردید.کاش بقیه افرادی هم که میخونند و استفاده میکنند انقدری شعور داشته باشند که حداقل یک تشکر کنند
بسیار تا بسیار عالی ممنون
خواهش میکنم