با اینکه اکثر برنامه نویس های php با phpstorm کار میکنند ولی من به vscode عادت کردهام. سبک تر از است و نیاز به لایسنس و کرک هم ندارد. در ضمن با نصب افزونههای مختلف روی آن می شود با انواع زبان های برنامه نویسی هم کار کرد.
اینجا کلیدهای میانبر(shortcut) که کمک می کنند در روند کدنویسی سرعت کارمان بیشتر شود را معرفی میکنم.
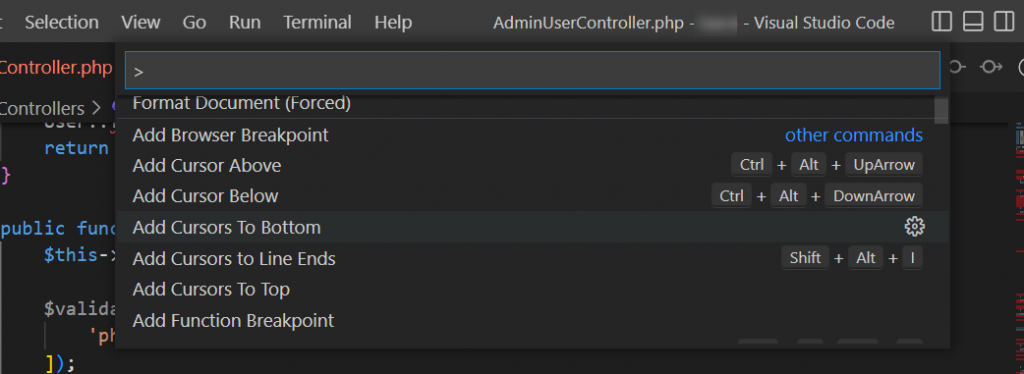
Command Pallete(دستورات vscode)
با فشردن Ctrl + Shift + P یک پنل کوچک بالای صفحه باز می شود و میانبرهایی را بر اساس فایلی که دارید ویرایش می کنید به شما نشان میدهد. با انتخاب هر کدام می توانید آن کلید میانبر را اجرا کنید.

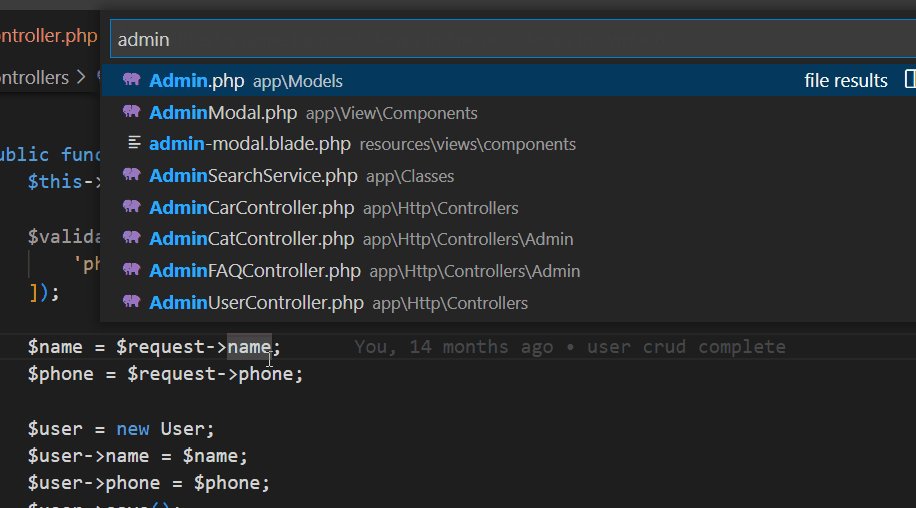
رفتن سریع به فایل مورد نظر
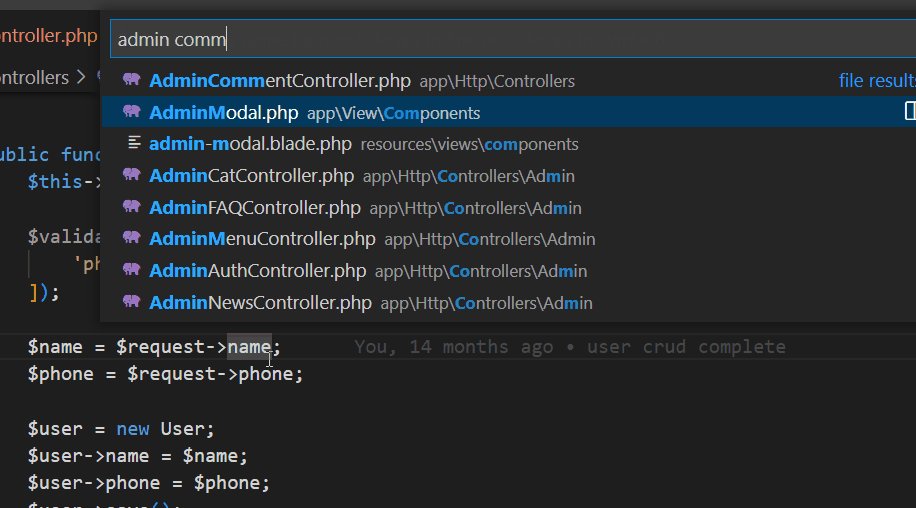
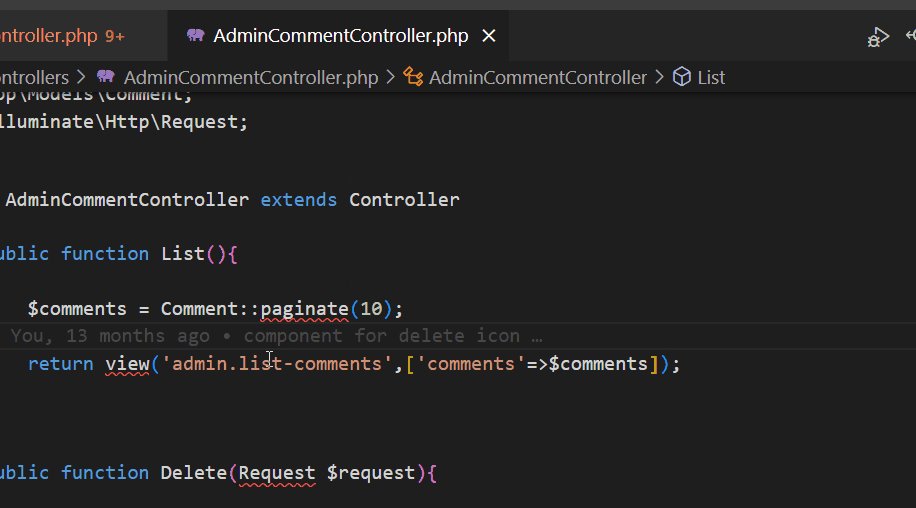
برای اینکه سریع به فایلی که میخواهید بروید ومجبور نباشید دستی دنبال فایل بگردید از Ctrl + P استفاده کنید. حتی اکر اسن فایل را کامل خاطرتان نیست با نوشتن بخشی از آن فایل های مشابه را برای شما نشان می دهد تا از بین آنها انتخاب کنید.
این قسمت قابلیت fuzzy search هم دارد. یعنی اینکه اگر اسم دقیق فایل یادتان نباشد و آن را ناقص یا مشابه فایل اصلی بنویسید، فایل های مشابه را برای شما نمایش می دهد تا از بین آنها فایل مورد نظرتان را پیدا کنید.

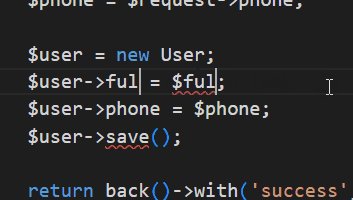
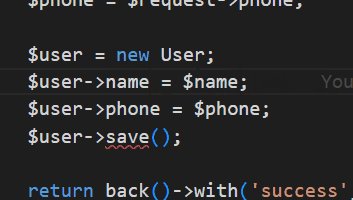
انتخاب چند عبارت و ویرایش همزمان (Multi-cursor and selection)
در vscode می توانید چند عبارت را همزمان انتخاب و ویرایش کنید.
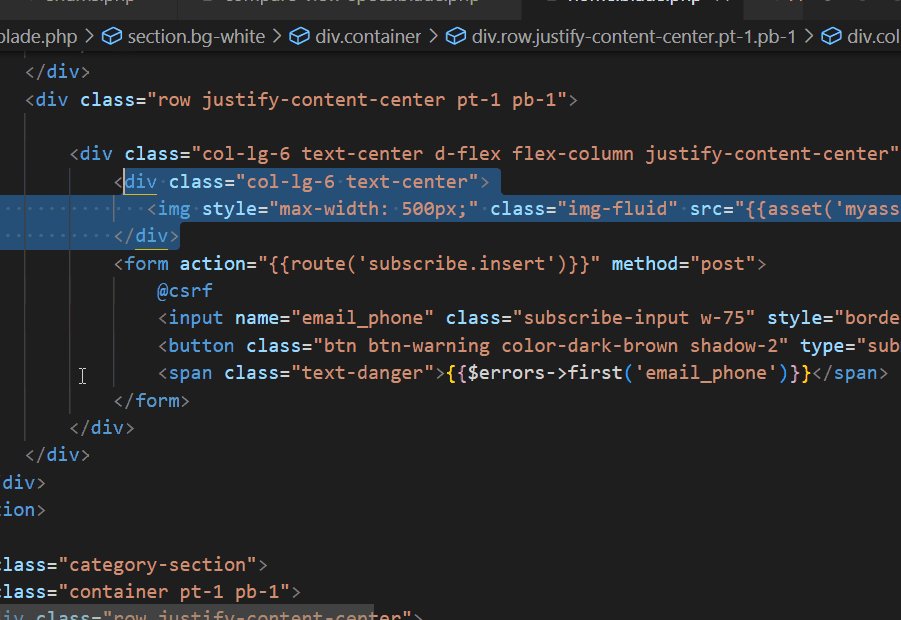
alt را نگه دارید و هر جا که خواستید یک کلیک کنید تا آن قسمت به انتخاب اضافه شود. الان می توانید بخشهایی را که انتخاب شدهاند ویرایش کنید.

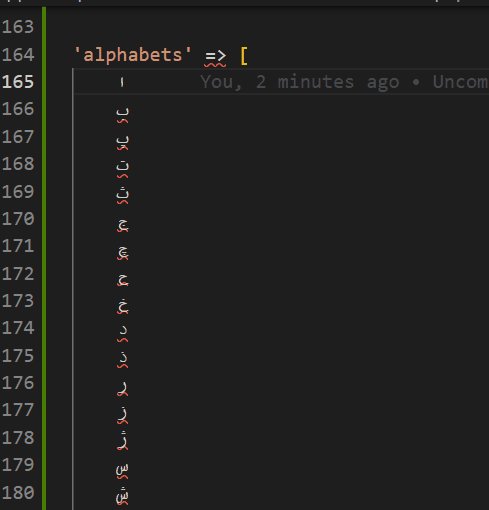
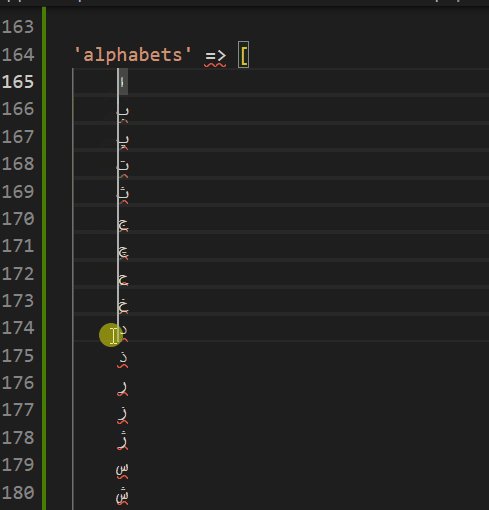
اگر خواستید یک ردیف عمودی را انتخاب کنید باید کلید های Alt + Shift را نگه دارید و سپس با استفاده از ماوس از بالا به پایین کل ستون را انتخاب کنید.

حذف یک خط
نشانگر ماوس در هر خطی که باشد با فشردن Ctrl + X بدون نیاز به انتخاب کل آن خط حذف خواهد شد.
جابجایی سریع خطوط
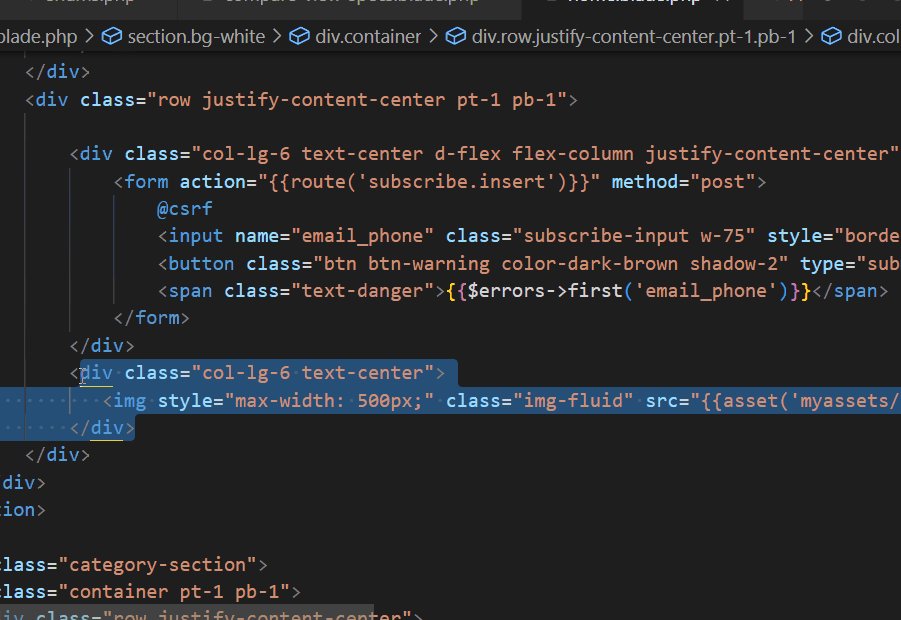
با Alt + ↑ و Alt + ↓ می توانید خط یا خطوط را خیلی سریع جابجا کنید.

کپی کردن سریع
Alt+Shift+ ↑/↓ می توانید از یک خط یا چند خط کپی بگیرید.
رفتن به انتها و ابتدای خط
با Shift+ End به انتهای خط می روید و با Shift+ Home نشانگر را به ابتدای یک خط می آورید.
رفتن به شماره خط مورد نظر
با Ctrl + G میتوانید به شماره خط دلخواه در فایلی که داخل آن هستید بروید.
پیدا کردن و انتخاب همه تکرارهای یک عبارت در فایل
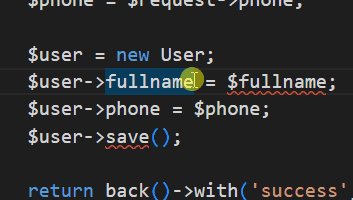
یک کلمه را انتخاب کنید. Ctrl+F2 را بزنید تا هر جا این کلمه تکرار شده باشد انتخاب شود. حالا می توانید همه را یکجا ویرایش کنید.
انتخاب کامل یک خط
با Ctrl + L تمام خطی که نشانگر در آن است انتخاب میشود.
ویرایش همزمان دو قسمت از یک فایل
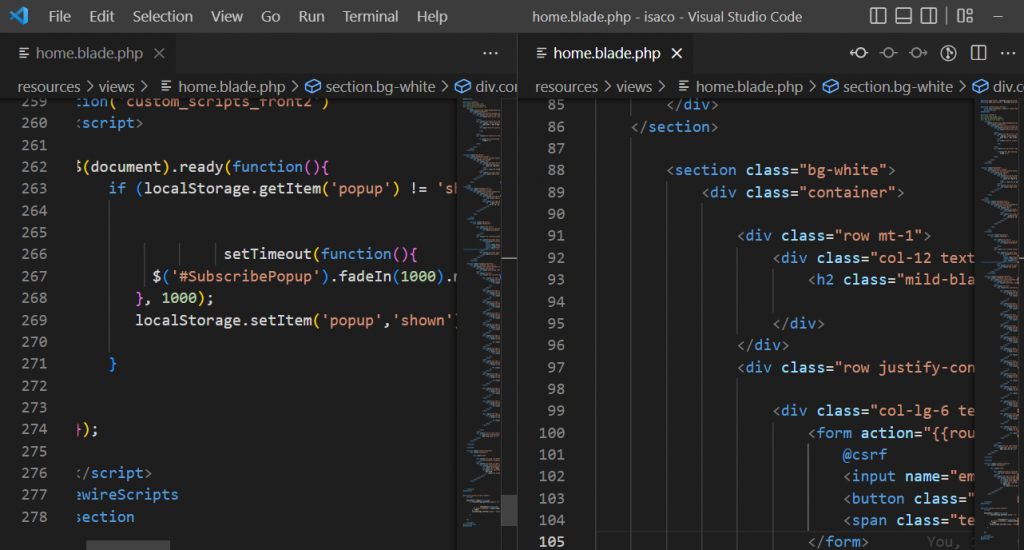
با Ctrl + \ یک فایل در دو پنل کنار یکدیگر باز میشود. این شکلی می توانید دو بخش از فایل را همزمان مشاهده و ویرایش کنید. دیگر نیازی به اسکرول مداوم در یک صفحه نخواهید داشت.

ایجاد و استفاده از snippet در vscode
با استفاده از snippet(اسنیپت)میتوانیم یک تکه کد را ذخیره کنیم و هر بار به آن نیاز داشته باشیم با زدن کلیدهایی که از قبل برای آن تعریف کردهایم آن را وارد فایل کنیم.
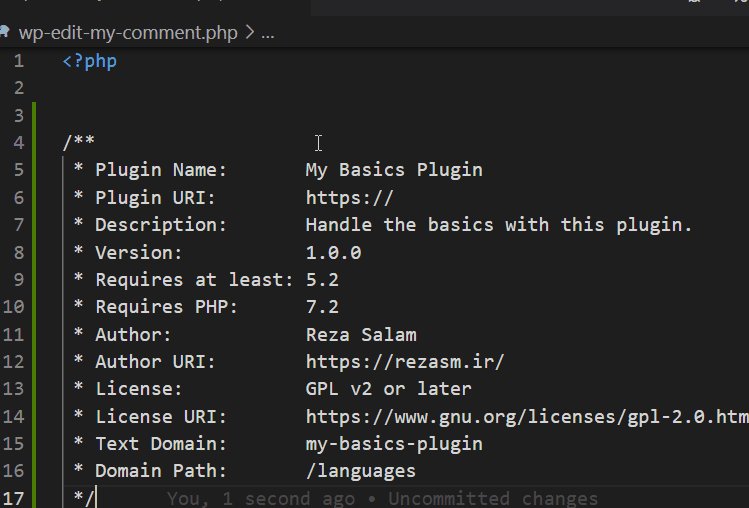
برای دیدن snippet هایی که دارید Ctrl+Shift+P را بزنید تا Command Pallete برای شما باز شود. بعد در باکس باز شده عبارت insert snippet را بنویسید و روی آن کلید کنید تا اسنیپتها برای شما نمایش داده شوند. از بین آنها هر کدام را که خواستید انتخاب کنید تا در فایل قرار بگیرند.
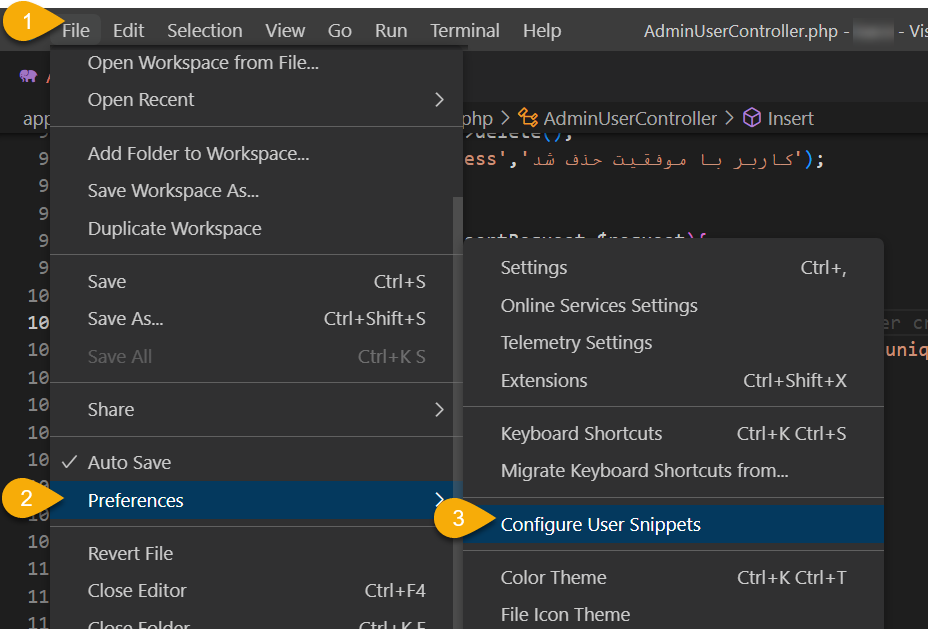
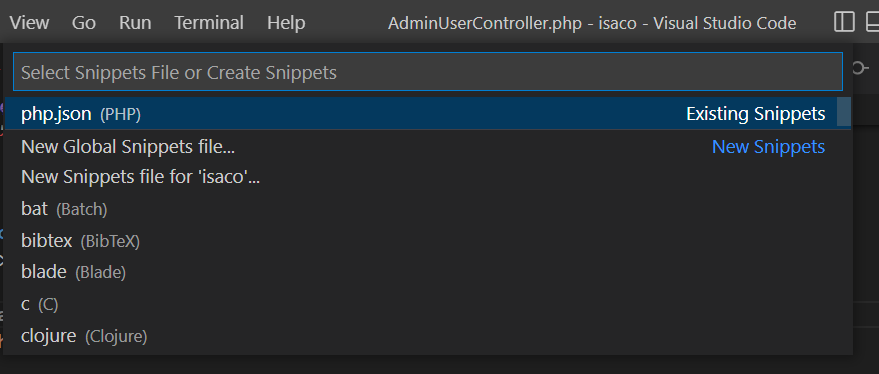
برای ساخت snippet دلخواه خودتان از مسیر File > Preferences روی گزینه Configure User Snippets کلیک کنید. بعد باید زبان برنامه نویسی که قرار است برای آن snippet بسازید را انتخاب کنید.

من برای این مثال php را انتخاب کردم.

در فایلی که باز میشود(php.json) باید snippet را تعریف کنیم. اسنیپت ها در vscode باید به فرمت json نوشته شوند.
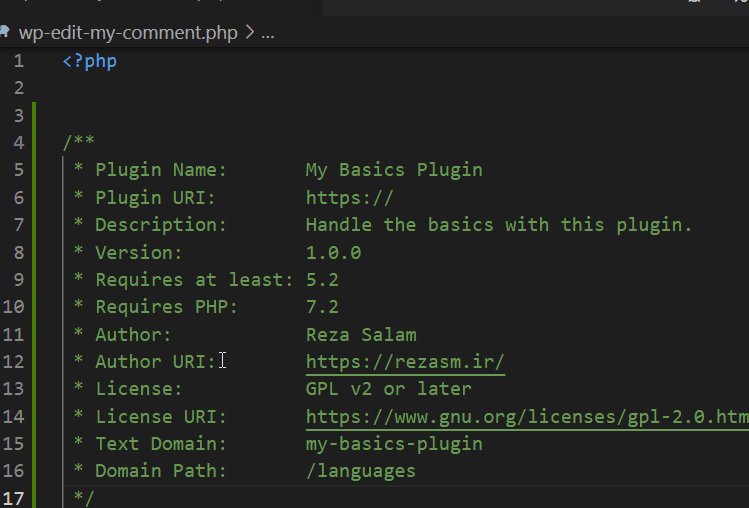
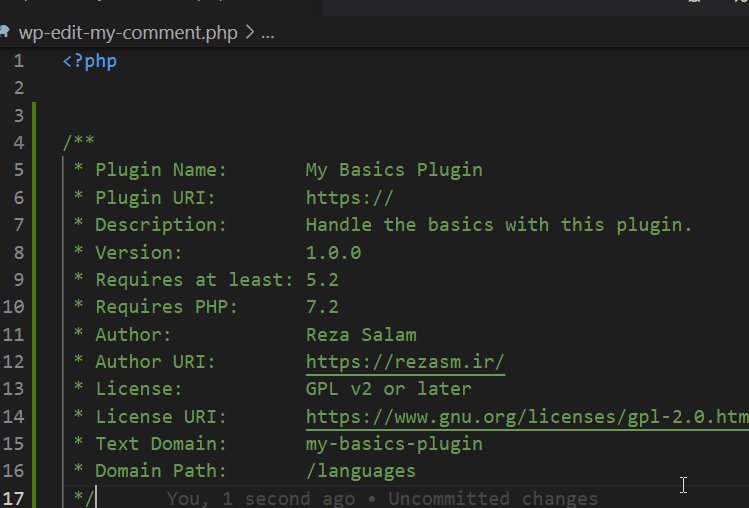
من برای نوشتن پلاگینهای وردپرس یک اسنیپت درست کردم تا هدر پلاگین را سریع وارد فایل کنم و نیاز نباشد آن را از جایی کپی کنم یا خودم آن را تایپ کنم.
فرمت نوشتن اسنیپت در vscode
"wp plugin header": {
"prefix": "!plugin",
"body": [
"/**",
" * Plugin Name: My Basics Plugin",
" * Plugin URI: https://example.com/plugins/the-basics/",
" * Description: Handle the basics with this plugin.",
" * Version: 1.10.3",
" * Requires at least: 5.2",
" * Requires PHP: 7.2",
" * Author: Reza Salam",
" * Author URI: https://rezasm.ir/",
" * License: GPL v2 or later",
" * License URI: https://www.gnu.org/licenses/gpl-2.0.html",
" * Text Domain: my-basics-plugin",
" * Domain Path: /languages",
" */"
],
"description": "wp plugin header"
}اول اسم اسنیپت را قرار می دهیم که من wp plugin header نوشتم.
کلید prefix یک یا چند عبارت می تواند باشد تا موقع نوشتن، افزونه intellisense آن را به صورت خودکار نمایش دهد.
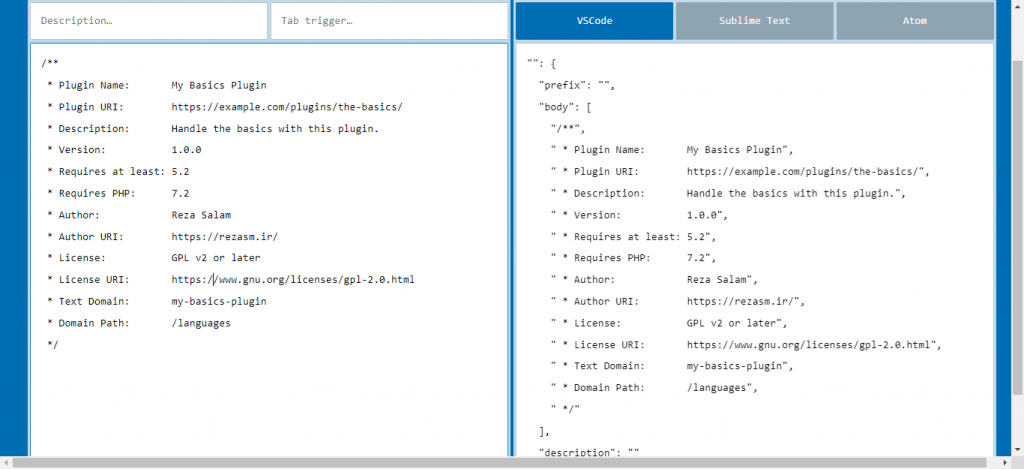
کلید body کدی است به عنوان اسنیپت باید قرار بگیرد. دقت داشته باشید که قسمت body به syntax زبانی به نام textMate نوشته میشود که البته خیلی سخت نیست و نیاز به یادگیری آن هم ندارید. برای ساخت اسنیپت می توانید از این سایت استفاده کنید. این وبسایت کد شما را به اسنیپت قابل استفاده در vscode تبدیل می کند.


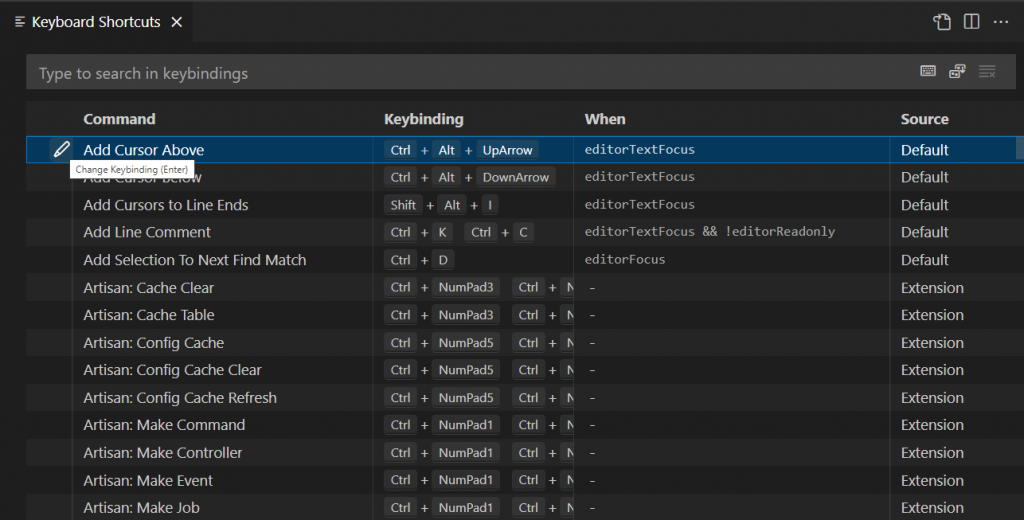
تنظیمات همه کلیدهای میانبر vscode در مسیر File > Pereference > Keyboard Shortcuts قرار دارد. هر کدام را نیاز داشتید می توانید تغییر دهید.

با همین چند کلید میانبری که اینجا گفته شد به علاوه استفاده از اسنیپتها سرعت و راحتی کار با vscode برایتان چند برابر خواهد شد. فهرست همه کلیدهای میانبر از این لینک برای دانلود در دسترس است.